用floatrow宏包实现插图的异形布置
发布于 2021-05-04 19:36:15
在插图排版中,难免会遇到一些异形排列的情况,如:3个图排成两列,左列或是右列按上下排列、两个不同尺寸的图水平两列排列,但要求图注水平高低对齐。类似这些异形排列,当然可以使用minipage等宏包,通过适当布置实现。但使用floatrow宏包,也可以实现类似排版需求。
注意:以下所有示例需要在导言区添加如下3个宏包引用。
\usepackage{graphicx}
\usepackage{floatrow}
\usepackage{subfig}排版两列3个图
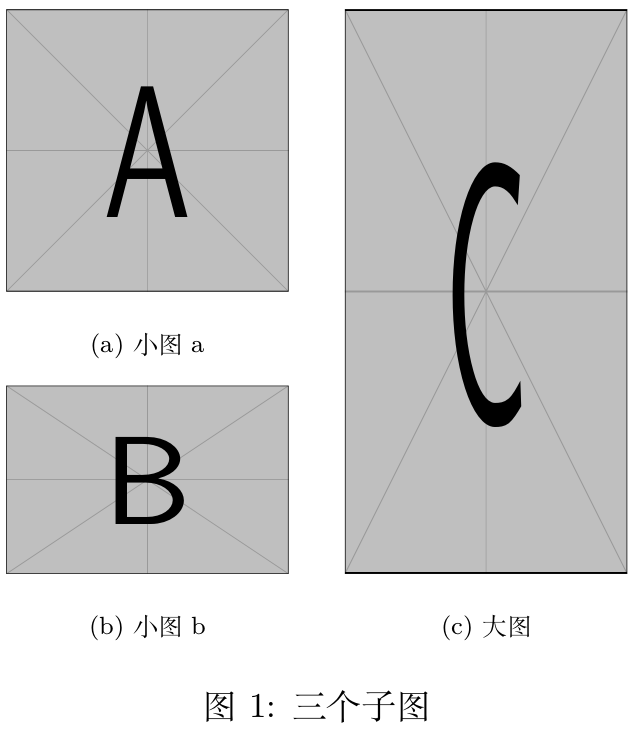
实现代码:
% https://tex.stackexchange.com/questions/124537/is-the-following-layout-possible-with-the-subfigure-package
\documentclass{ctexart}
\usepackage{graphicx}
\usepackage{floatrow}
\usepackage{subfig}
\begin{document}
% 请根据实际调整各个参数
\begin{figure}
\ffigbox[7.8cm]{%
\begin{subfloatrow}
\hsize0.7\hsize
\vbox to 6.35cm{
\ffigbox[\FBwidth]
{\caption{小图a}\label{sfig:testa}}
{\includegraphics[width=3cm,height=3cm]{example-image-a}}\vss
\ffigbox[\FBwidth]
{\caption{小图b}\label{sfig:testb}}
{\includegraphics[width=3cm,height=2cm]{example-image-b}}
}
\end{subfloatrow}
\hspace*{\columnsep}
\begin{subfloatrow}
\ffigbox[\FBwidth]
{\caption{大图}\label{sfig:testc}}
{\includegraphics[width=3cm,height=6cm]{example-image-c}}
\end{subfloatrow}
}{\caption{三个子图}\label{fig:test}}
\end{figure}
\end{document}排版效果为:
排版三列4个图
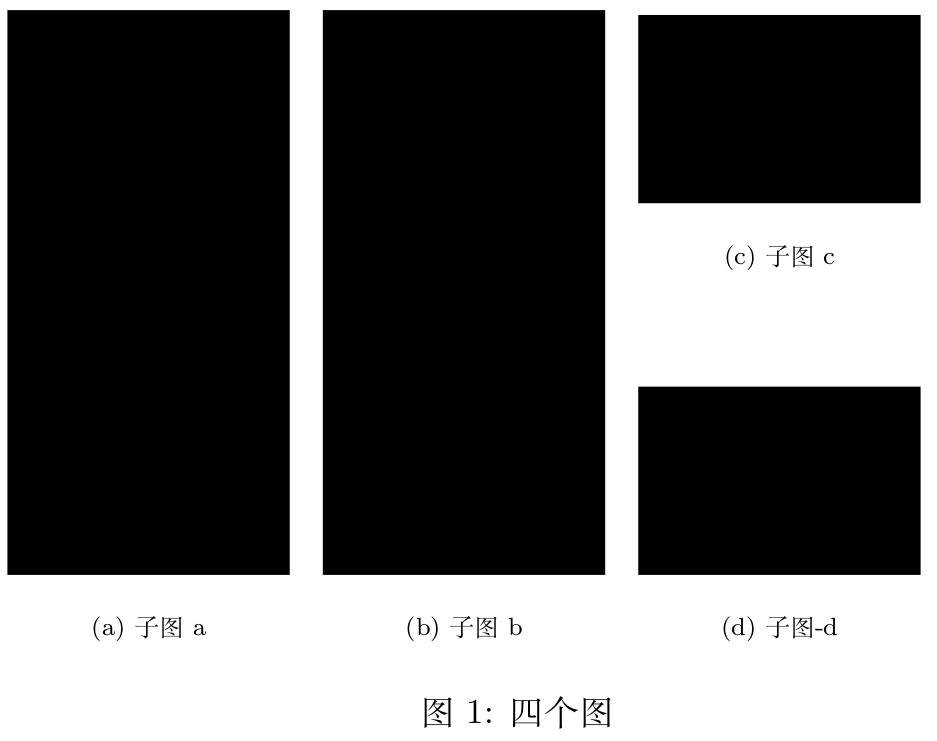
实现代码:
\begin{figure}
\ffigbox[][7.8cm]{%
\begin{subfloatrow}
\ffigbox[\FBwidth][]
{\caption{subfigure-a}}{\includegraphics[width=3cm,height=6cm]{bigpicture1}}
\ffigbox[\FBwidth][]
{\caption{subfigure-b}}{\includegraphics[width=3cm,height=6cm]{bigpicture2}}
\end{subfloatrow}\hspace*{\columnsep}%
\begin{subfloatrow}
\hsize 0.7 \hsize
\vbox to 6.3cm{%
\ffigbox[\FBwidth]
{\caption{subfigure-c}}{\includegraphics[width=3cm,height=2cm]{smallpicture1}}\vss
\ffigbox[\FBwidth]
{\caption{subfigure-d}}{\includegraphics[width=3cm,height=2cm]{smallpicture2}}
}%
\end{subfloatrow}
}{\caption{four subfigures}}
\end{figure}排版效果如下:
大小不同插图图注水平对齐
对于这样的排版需要,可以使用\floatsetup命令全局设置或是使用\thisfloatsetup命令进行局部设置实现。以下示例摘录自:https://tex.stackexchange.com/questions/240807/top-alignment-of-subfigure
插图垂直顶端对齐
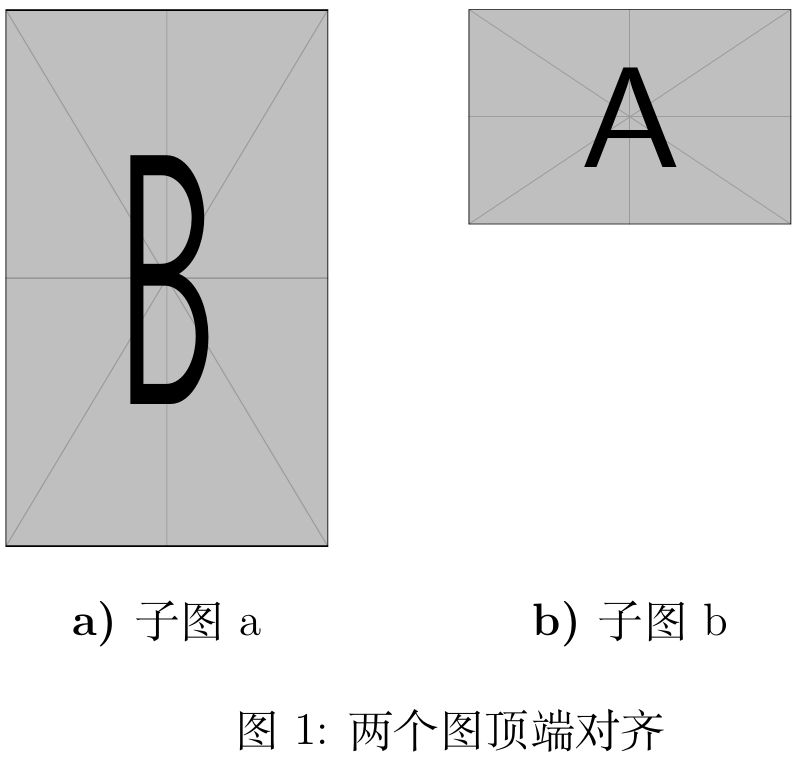
对于这样的排版需要可以通过\thisfloatsetup{heightadjust=all,valign=t}设置实现,其实现代码为:
\thisfloatsetup{heightadjust=all,valign=t}
\begin{figure}
\ffigbox[\FBwidth]{%
\begin{subfloatrow}
\ffigbox[\FBwidth]
{\includegraphics[width=3cm,height=5cm]{example-image-b}}
{\caption{子图a}\label{sfig:testa}}%
\ffigbox%[\FBwidth]
{\caption{子图b}\label{sfig:testb}}
{\includegraphics[width=3cm,height=2cm]{example-image-a}}
\end{subfloatrow}
}{\caption{两个图顶端对齐}}
\end{figure}排版效果如下:
插图垂直居中对齐
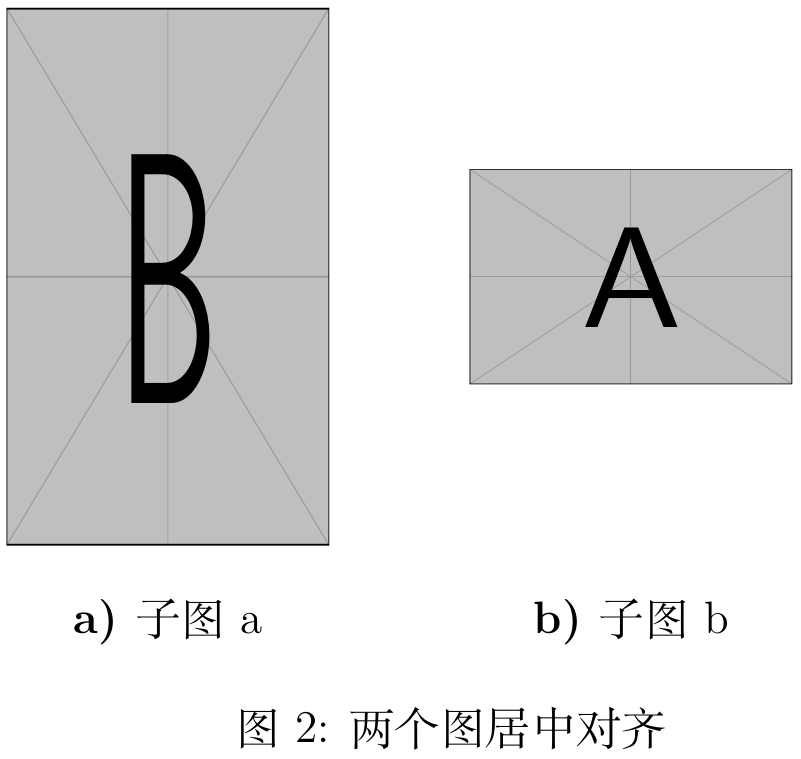
对于这样的排版需要可以通过 \thisfloatsetup{heightadjust=all,valign=c} 设置实现,其实现代码为:
\thisfloatsetup{heightadjust=all,valign=c}
\begin{figure}
\ffigbox[\FBwidth]{%
\begin{subfloatrow}
\ffigbox[\FBwidth]
{\includegraphics[width=3cm,height=5cm]{example-image-b}}
{\caption{子图a}\label{sfig:testc}}%
\ffigbox%[\FBwidth]
{\caption{子图b}\label{sfig:testd}}
{\includegraphics[width=3cm,height=2cm]{example-image-a}}
\end{subfloatrow}
}{\caption{两个图居中对齐}}
\end{figure}排版效果为:
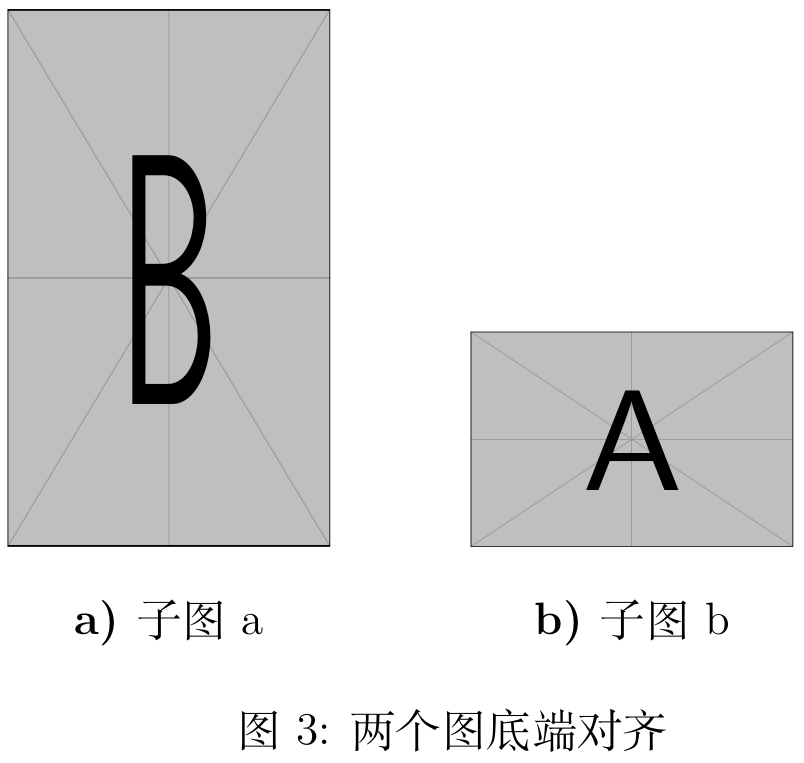
插图垂直底端对齐
对于这样的排版需要可以通过\thisfloatsetup{heightadjust=all,valign=b}设置实现,其实现代码为:
\thisfloatsetup{heightadjust=all,valign=b}
\begin{figure}
\ffigbox[\FBwidth]{%
\begin{subfloatrow}
\ffigbox[\FBwidth]
{\includegraphics[width=3cm,height=5cm]{example-image-b}}
{\caption{子图a}\label{sfig:teste}}%
\ffigbox%[\FBwidth]
{\caption{子图b}\label{sfig:testf}}
{\includegraphics[width=3cm,height=2cm]{example-image-a}}
\end{subfloatrow}
}{\caption{两个图底端对齐}}
\end{figure}排版效果如下:
Happy LaTeXing!~
1 条评论







很实用啊666