10 定义的章节样式,如何将某些节点可动态根据上一个节点的大小,来适当调整上下的位置?
发布于 2024-07-15 16:55:10
在定义好的样式中每一个节点都是写死了的固定位置。但是在使用时节点description的内容是不固定的,可能很长也可能很短。此时如何将description下方的objectives节点的位置可以动态调整,使其相差1cm。
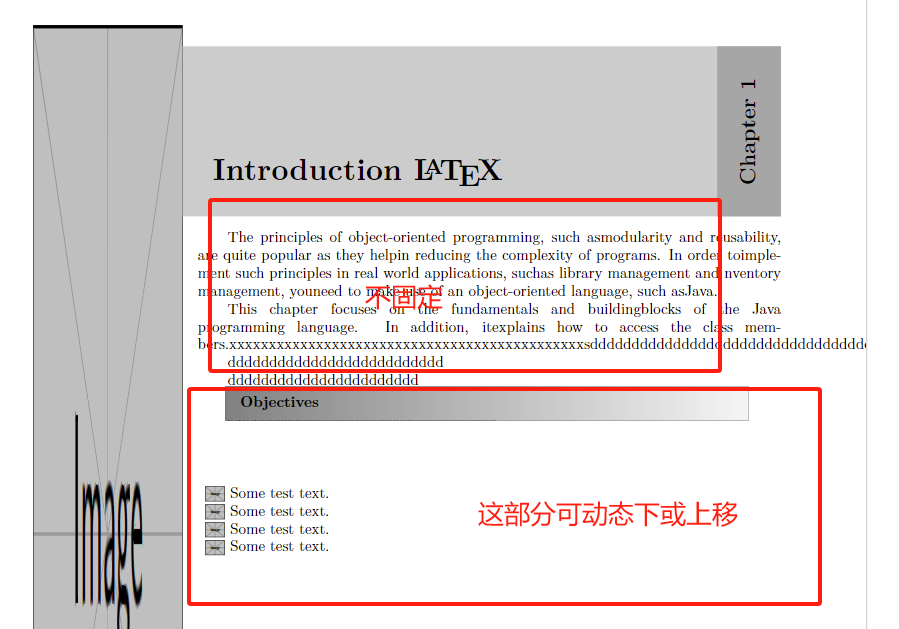
这个是当前的效果图:
这是当前的代码:
\documentclass{book}
\usepackage[explicit]{titlesec}
\usepackage[margin = 2cm]{geometry}
\usepackage{enumitem}
\usepackage{tikz}
\usepackage{graphbox} % provide align = c
\makeatletter
\def\@chapter@description{}
\def\@chapter@objectives{}
\titleformat{name = \chapter}{}{}{0em}
{%
\begin{tikzpicture}[remember picture, overlay, every node/.style={inner sep = 0pt, outer sep = 0pt}]
\node[anchor = north west] at ([shift = {(2cm, -2cm)}]current page.north west) {\includegraphics[width = .2\textwidth, height = \textheight]{example-image}};
\fill[gray!40] ([shift = {(2cm + .2\textwidth, -2.5cm)}]current page.north west) rectangle ++ (.8\textwidth, -4cm);
\node[anchor = south west, inner sep = 10pt, scale = 2, font = \bfseries] at ([shift = {(2cm + .2\textwidth, -6.5cm)}]current page.north west) {#1};
\fill[gray!70] ([shift = {(-2, -2.5)}]current page.north east) rectangle ++ (-1.5, -4);
\node[rotate = 90, font=\bfseries\Large] at ([shift = {(-2.75, -4.5)}]current page.north east) {\chaptername\ \thechapter};
\node[anchor = north west, inner sep = 10pt] at ([shift = {(2cm + .2\textwidth, -6.5cm)}]current page.north west) {
\begin{minipage}{\dimexpr .8\textwidth - 10pt\relax}
\parindent=2em
\@chapter@description
\end{minipage}
};
\fill[shading=radial, left color=startcolor, right color=stopcolor] ([shift = {(3cm + .2\textwidth, -10.5cm)}]current page.north west) rectangle ++ (.7\textwidth, -0.8cm);
\node[anchor = south west, inner sep = 10pt, scale = 1, font = \bfseries] at ([shift = {(3cm + .2\textwidth, -11.40cm)}]current page.north west) {Objectives};
\node[anchor = north west, inner sep = 10pt] at ([shift = {(2cm + .2\textwidth, -12.5cm)}]current page.north west) {
\begin{minipage}{\dimexpr .8\textwidth - 10pt\relax}
\parindent=2em
\@chapter@objectives
\end{minipage}
};
\end{tikzpicture}
}
\newcommand{\icon}[1]{\includegraphics[height=1em, align = c]{#1}}
\NewDocumentEnvironment{fancychapter}{m+m+b}{%
\def\@chapter@objectives{#3}
\def\@chapter@description{#2}
\chapter{#1}
\newpage
}{}
\makeatother
\usetikzlibrary{calc, intersections}
\begin{document}
\setlist[itemize]{noitemsep, leftmargin=*, label=}
% 定义渐变色
\definecolor{startcolor}{RGB}{128,128,128} % 起始颜色为黑色
\definecolor{stopcolor}{RGB}{245,245,245} % 结束颜色为白色
\begin{fancychapter}{Introduction \LaTeX}{
The principles of object-oriented programming, such asmodularity and reusability, are quite popular as they helpin reducing the complexity of programs. In order toimplement such principles in real world applications, suchas library management and nventory management, youneed to make use of an object-oriented language, such asJava.
This chapter focuses on the fundamentals and buildingblocks of the Java programming language. In addition, itexplains how to access the class members.xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxsdddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddddd
dddddddddddddddddddddddddd
ddddddddddddddddddddddd
sssssssssssssssss
sdadaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
}
{
\begin{itemize}
\item \icon{example-image} Some test text.
\item \icon{example-image} Some test text.
\item \icon{example-image} Some test text.
\item\icon{example-image} Some test text.
\end{itemize}
}
\end{fancychapter}
\end{document}关注者
0
被浏览
1.2k






大佬,([shift = {(1, -.5cm)}]description.south west)这行就是相当于description节点左移与右移是吧?
@u101278 相对
description的左下角按向量(1cm, -0.5cm)平移.