5 初中数学十字相乘法相关的问题
发布于 2021-03-10 12:08:38
对于仅一个的十字相乘法,得到解决方案如下:
\begin{tikzpicture}
\node (a) at (0,0);
\node (b) at (2,0);
\node (c) at (2,1);
\node (d) at (0,1);
\draw[-] (a) [red]-- (c);
\draw[-] (b) [blue]-- (d);
\draw (a) node [left] {$x+y$};
\draw (b) node [right] {$2$};
\draw (c) node [right] {$4$};
\draw (d) node [left] {$x-3y$};
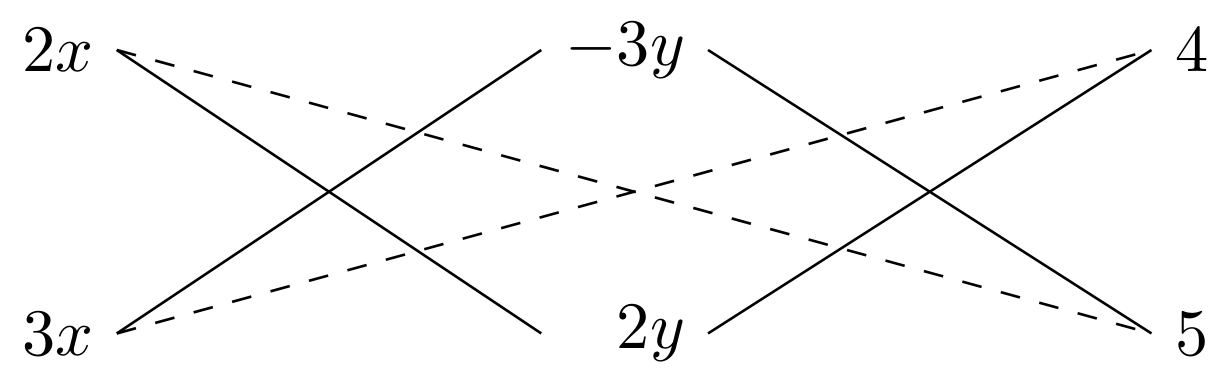
\end{tikzpicture}但对于两个十字相乘问题,开始想到如下方法:
\begin{tikzpicture}
\node (A) at (0,1);
\node (B) at (2,1);
\node (C) at (4,1);
\node (D) at (0,0);
\node (E) at (2,0);
\node (F) at (4,0);
\draw (A) node [left] {$2x$};
\draw (B) node {$-3y$};
\draw (C) node [right] {$z$};
\draw (D) node [left] {$3x$};
\draw (E) node {$y$};
\draw (F) node [right] {$-2z$};
\draw [-] (A.east) -- (E.west);
\draw [-] (D.east) -- (B.west);
\draw [-] (B.east) -- (F.west);
\draw [-] (E.east) -- (C.west);
\draw [-] (A.east) [dashed]-- (F.west);
\draw [-] (D.east) [dashed]-- (C.west);
\end{tikzpicture}但是效果不好。
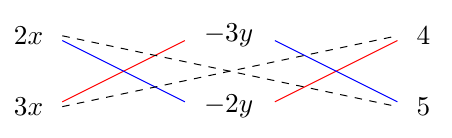
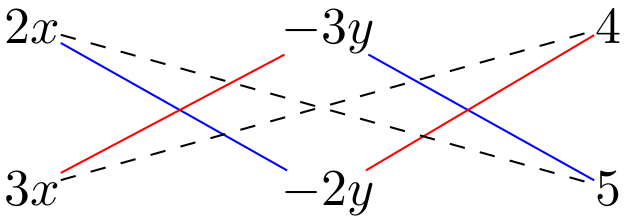
这后,想到拆成两个组合,勉强可以使用:
\begin{tikzpicture}
\node (a) at (0,0);
\node (b) at (2,0);
\node (c) at (2,1);
\node (d) at (0,1);
\draw[-] (a) [red]-- (c);
\draw[-] (b) [blue]-- (d);
\draw (a) node [left] {$3x$};
\draw (b) node [right] {$-2y$};
\draw (c) node [right] {$-3y$};
\draw (d) node [left] {$2x$};
\node (e) at (3,0);
\node (f) at (5,0);
\node (g) at (5,1);
\node (h) at (3,1);
\draw[-] (e) [red]-- (g);
\draw[-] (h) [blue]-- (f);
\draw (f) node [right] {$5$};
\draw (g) node [right] {$4$};
\draw [-] (a.east) [dashed]-- (g.west);
\draw [-] (d.east) [dashed]-- (f.west);
\end{tikzpicture}但感觉方法不好。大家有没有好的建议?
多谢。

关注者
0
被浏览
2.7k












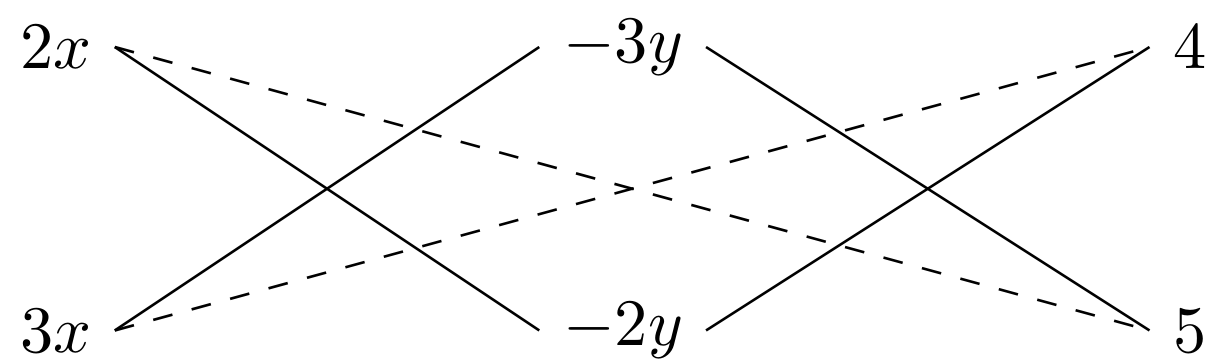
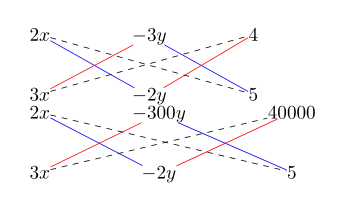
这个代码有个问题,如果中间两项长度不一致,生成的线,会有出入,例如:
我用了一变通的方法,强制加了一个间隔:但效果似乎还是不尽人意。
@u934 我不了解你的具体需求是什么, 我用幻影简单做了一下