使用 Tikz 的 mindmap 绘制思维导图如何做到自动排布各个 child?
发布于 2023-06-24 23:55:22
想请教一下,使用 tikz 的 mindmap 库绘制思维导图的时候,有没有办法让每个 child 自动选择合适的位置?我现在都是手动调整的,而且调整完并不美观。不像是 MindManger 那样的自动排列的。
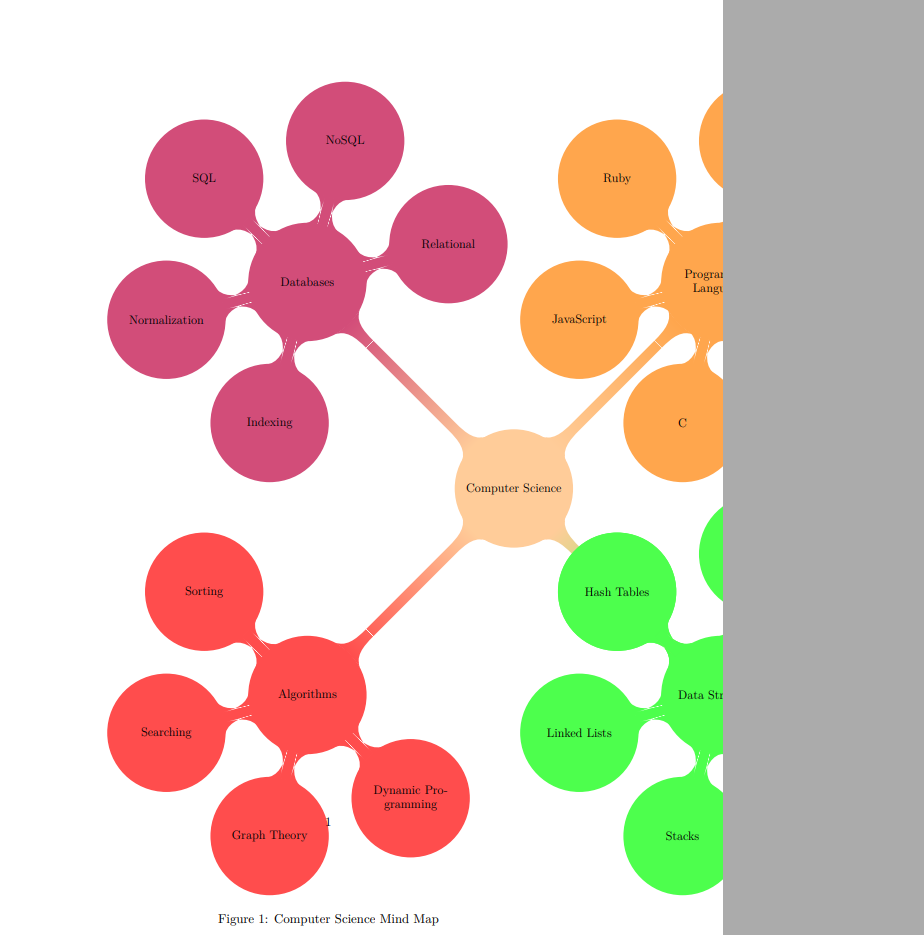
例子如下图,我用 a3paper 都放不下。
这是 MWE,内容是瞎写的,请不要在意,主要是为了说明问题。
\documentclass[a3paper]{article}
\usepackage{tikz}
\usetikzlibrary{mindmap,shadows}
\begin{document}
\begin{figure}
\centering
\begin{tikzpicture}[mindmap, grow cyclic, sibling angle=90, every node/.style=concept, concept color=orange!40,
level 1 concept/.append style={font=\normalsize\scshape},
level 2 concept/.append style={font=\small\scshape},
level 3 concept/.append style={font=\footnotesize\scshape},
every node/.append style={align=center,scale=0.8},
level 1/.style={level distance=8cm, sibling angle=90},
level 2/.style={level distance=4cm, sibling angle=60},
level 3/.style={level distance=2cm}]
\node[root concept] {Computer Science}
child[concept color=red!70] { node[concept] {Algorithms}
child { node[concept] {Sorting} }
child { node[concept] {Searching} }
child { node[concept] {Graph Theory} }
child { node[concept] {Dynamic Programming} }
}
child[concept color=green!70] { node[concept] {Data Structures}
child { node[concept] {Arrays} }
child { node[concept] {Linked Lists} }
child { node[concept] {Stacks} }
child { node[concept] {Queues} }
child { node[concept] {Trees} }
child { node[concept] {Graphs} }
child { node[concept] {Hash Tables} }
}
child[concept color=orange!70] { node[concept] {Programming Languages}
child { node[concept] {C} }
child { node[concept] {C++} }
child { node[concept] {Java} }
child { node[concept] {Python} }
child { node[concept] {Ruby} }
child { node[concept] {JavaScript} }
}
child[concept color=purple!70] { node[concept] {Databases}
child { node[concept] {Relational} }
child { node[concept] {NoSQL} }
child { node[concept] {SQL} }
child { node[concept] {Normalization} }
child { node[concept] {Indexing} }
};
\end{tikzpicture}
\caption{Computer Science Mind Map}
\label{fig:overview}
\end{figure}
\end{document}关注者
0
被浏览
1.9k






