\underline{好} 被当作一种不完全的西文了,以你的 mwe 来说,在 pdflatex 和 xelatex 两种编译器下的表现不同可以看出:
xelatex
pdflatex
原因大致同 @u70550 说的类似,不过为什么好的前面也是汉字却不保留空格,这似乎也是 ctex 文档类的某种行为。
\extrarowheight 的问题,见
https://tex.stackexchange.com/questions/114421/extrarowheight-vs-arraystretch
\documentclass[border=5cm]{standalone}
\usepackage{tikz}
\usetikzlibrary{matrix, positioning, calc}
\begin{document}
\tikzset{every matrix/.style={matrix of math nodes, left delimiter=|, right delimiter=|, column sep=1.5em, row sep=1.5em, nodes={inner sep=0.3ex}}}
\newcommand{\mycenter}[4]{ \path (#1)--coordinate[pos=0.5](a)(#2) (#1)--coordinate[pos=0.5](b)(#3); \coordinate (#4) at (b-|a); }
\begin{tikzpicture}[rounded corners, text=black, draw=gray!70]
\matrix (Mb) {
a_{11} & a_{12} & a_{13} \\
a_{21} & a_{22} & a_{23} \\
a_{31} & a_{32} & a_{33} \\
};
\draw[red] (Mb-1-1)--(Mb-2-2)--(Mb-3-3);
\mycenter{Mb-1-2}{Mb-1-3}{Mb-2-2}{myc} \mycenter{Mb-2-2}{Mb-2-3}{Mb-3-2}{myc2}
\draw[red] (Mb-1-2)--(Mb-2-3)--($(Mb-3-2)!2!(Mb-3-3)$)--($(myc)!3!(myc2)$) coordinate(x2)--(Mb-3-1);
\coordinate (a14) at ($(Mb-1-2)!2!(Mb-1-3)$); \mycenter{Mb-1-3}{a14}{Mb-2-3}{myd} \coordinate (myd2) at (myc2 -| myd);
\draw[red] (Mb-2-1)--(Mb-3-2)--($(myd)!3!(myd2)$) coordinate(x1)--($(Mb-3-2)!3!(Mb-3-3)$)--(Mb-1-3);
\draw[densely dashed,blue] (Mb-1-3)--(Mb-2-2)--(Mb-3-1);
\coordinate (x3) at ($(x1)!2!(x2)$); \coordinate (x4) at ($(x1)!3!(x2)$);
\draw[densely dashed,blue] (Mb-1-2)--(Mb-2-1)--($(Mb-3-2)!2!(Mb-3-1)$)--(x3)--(Mb-3-3);
\draw[densely dashed,blue] (Mb-2-3)--(Mb-3-2)--(x4)--($(Mb-3-2)!3!(Mb-3-1)$)--(Mb-1-1);
\end{tikzpicture}
\end{document}

一模一样的问题,图都是一样的
https://www.zhihu.com/question/525613625/answer/2420699577

我在群里说过可以使用空格,案例如下:
\documentclass{article}
\usepackage{xcolor,lipsum}
\usepackage[delims=..]{spalign}
\begin{document}
\lipsum[1][1-3]
\begin{equation}
\spalignsystabspace=1pt
\spalignsys*{
\frac{1}{\sqrt{2}}y_1 - \frac{1}{\sqrt{2}}y_2 {} {} = f_1;
\frac{1}{\sqrt{2}}y_1 + \frac{1}{\sqrt{2}}y_2 {} {} = f_2;
{} \mathcolor{red}{+} \frac{1}{\sqrt{2}}y_2 + y_3 = f_3;
{} \mathcolor{red}{+} -\frac{1}{\sqrt{2}}y_2 {} {} = f_4;
\frac{1}{\sqrt{2}}y_1 {} {} - y_3 = f_5;
-\frac{1}{\sqrt{2}}y_1 {} {} {} {} = f_6
}
\end{equation}
\lipsum[1][4-6]
\end{document}
「编辑」-「首选项」-「种类」-「页面显示」-「渲染」-「平滑文本」 选择 「用于显示器」 其余选项不变


完成前后如图(注意缩放比例是75%)

关于我提到的「卸载时会删除环境变量」,这可能是在看马老师的帖子误解了(https://www.zhihu.com/question/605038614/answer/3061460009)
实际上应该如啸行老师所说一样,是在安装时有概率会覆盖环境变量,但是这个问题已经在后续得到了修复。见
https://ctex.org/ctex/release-notes/

还有一点要说的是,里面配套的 WinEdt 其实是没有正版授权的...
至于别的点,我后面梳理好再写吧。
建议提问加入
「已经修改了环境变量可能被覆盖的问题,以及现在又持续更新了,是否还建议继续使用 CTeX 套装」
的描述
因为可能会有答主不清楚情况,给出 CTeX 10年没有更新、会破坏环境变量 之类的(可能无效)回答。
新华字典不是一个好的查找的地方,简单的说
首先某个字能够「显现」是因为这个字有对应的码位,然后字体作者考虑制作在这个码位上的字。那么如果这个字存在码位,那就是去按码位收录字的网站里找,显然新华字典并不满足这个要求,你应该去字统网,叶典等地方找(这也是为什么雾月多次使用字统网的原因);如果你要离线的,你应该去寻找「中华书局字库」之类的文档。如果这个字没有对应的码位,那么请向unicode提供书类证明,unicode在WS上提交通过后坐等收录以及相关字体作者制作即可。
另外关于汉典,实际上没有收录相关书类资料,但很容易可以查到「𬬺」是「鉏」的类推简化字。
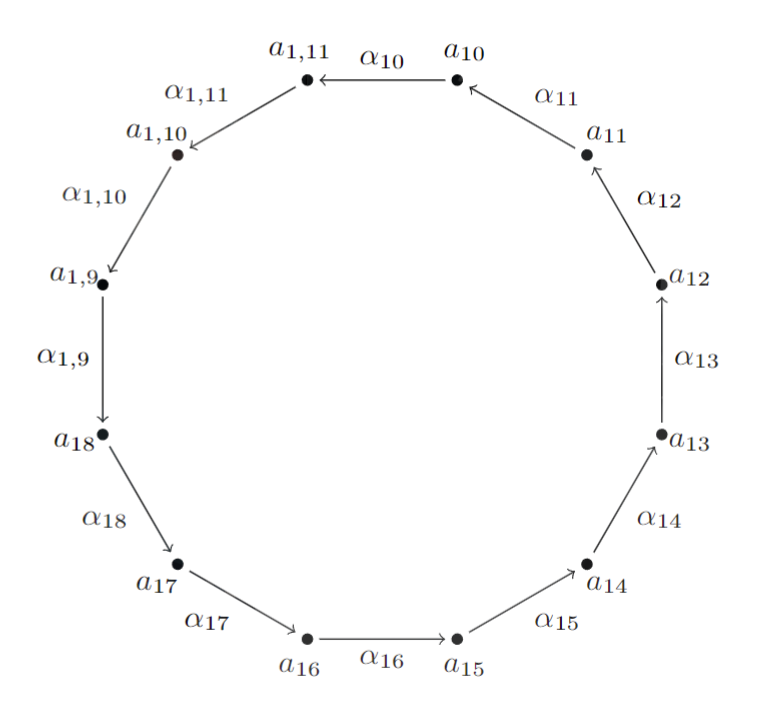
预防 @u70550 一手,先说我不是 TikZ 大神。
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{calc}
\begin{document}
\begin{tikzpicture}
\foreach \ang\i in {-0.5/0,0.5/1,1.5/2,2.5/3,3.5/4,4.5/5,5.5/6,6.5/7,7.5/8,8.5/9,9.5/10,10.5/11}{
\draw[fill=black] ($(0,0)+(\ang*30:3)$) circle (1.5pt);
\node (\i) at ($(0,0)+(\ang*30:3)$) {};
\node (k\i) at ($(0,0)+(\ang*30:3.3)$) {};}
\begin{scope}[every node/.style={auto=right,font=\small}]
\foreach \startnode/\loc/\endnode in {0/{13}/1,1/{12}/2,2/{11}/3,3/{10}/4,4/{1,11}/5,5/{1,10}/6,6/{1,9}/7,7/{18}/8,8/{17}/9,9/{16}/10,10/{15}/11,11/{14}/0}{
\draw[->] (\startnode) node[auto] at (k\startnode) {$a_{\loc}$} -- node[auto] {\( \alpha_{\loc} \)} (\endnode);
}
\end{scope}
\end{tikzpicture}
\end{document}
\documentclass{standalone}
\usepackage{tikz}
\usetikzlibrary{calc}
\begin{document}
\begin{tikzpicture}
% 所有节点、节点标签和循环
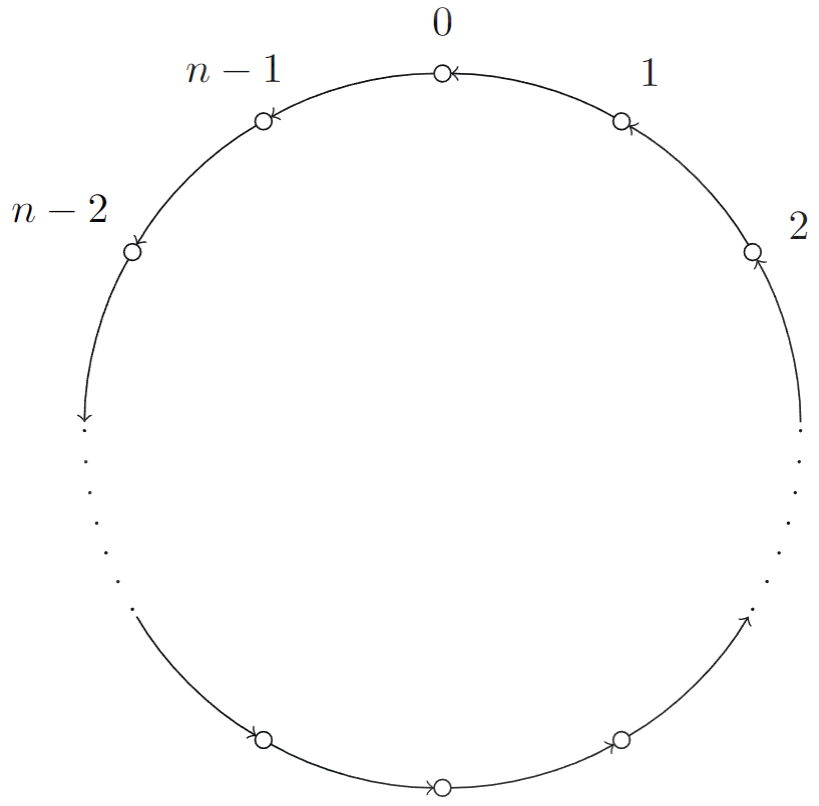
\foreach \ang\lab\anch in {90/0/270, 60/1/240, 30/2/210, 120/n-1/300, 150/n-2/330, 240/{}/240, 270/{}/270, 300/{}/300}{
\draw ($(0,0)+(\ang:3)$) circle (2pt);
\node[anchor=\anch] at ($(0,0)+(\ang:3.2)$) {$\lab$};
}
% 圆的顶部,不同节点之间的箭头及其标签
\foreach \ang in {90, 60, 30, 120, 150, 180, 240, 270, 300, 330}{\draw[<-,shorten <=2pt, shorten >=2pt] ($(0,0)+(\ang:3)$) arc (\ang:\ang-30:3);}
% 省略号
\foreach \ang in {180,185,190,195,200,205,210,330,335,340,345,350,355,360}{\draw[fill=black] ($(0,0)+(\ang:3)$) circle (.2pt);}
\end{tikzpicture}
\end{document}
类似可以做
\documentclass{standalone}
\usepackage{tikz}
\usetikzlibrary{calc}
\begin{document}
\begin{tikzpicture}
% 所有节点、节点标签和循环
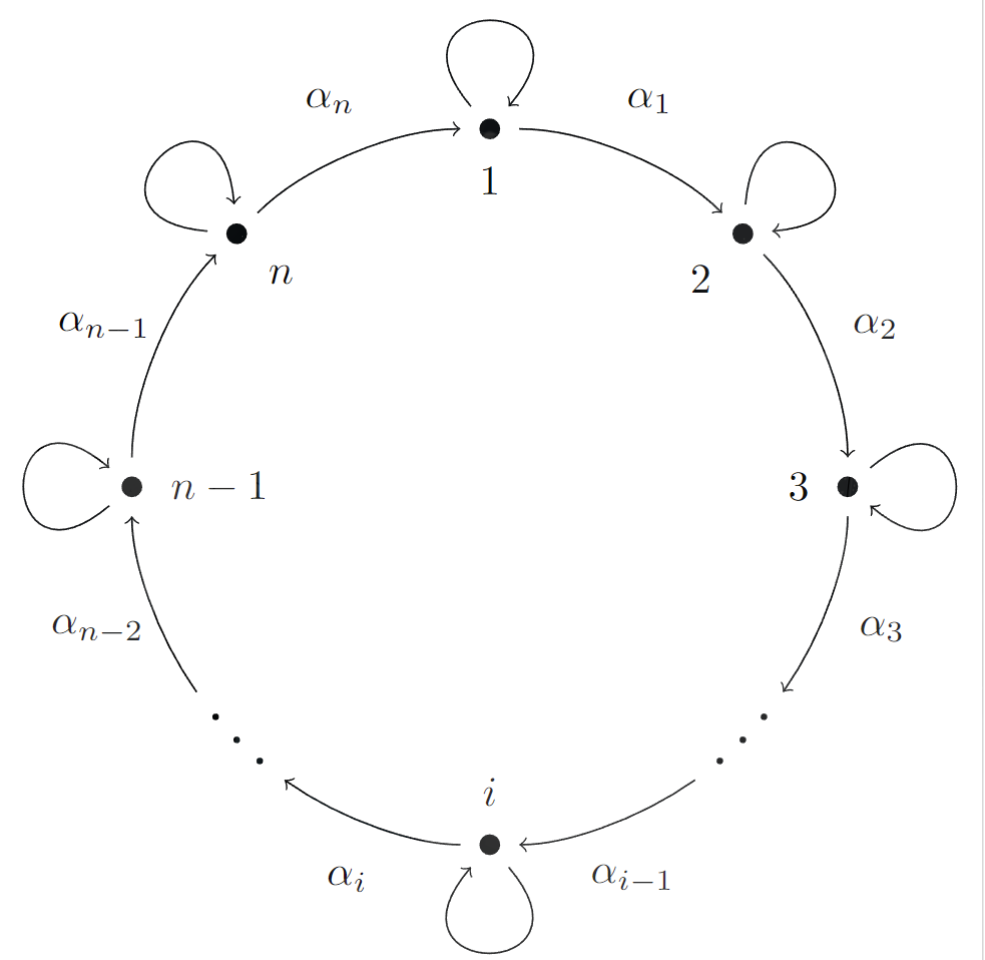
\foreach \ang\lab\anch in {90/1/north, 45/2/{north east}, 0/3/east, 270/i/south, 180/{n-1}/west, 135/n/{north west}}{
\draw[fill=black] ($(0,0)+(\ang:3)$) circle (.08);
\node[anchor=\anch] at ($(0,0)+(\ang:2.8)$) {$\lab$};
\draw[->,shorten <=7pt, shorten >=7pt] ($(0,0)+(\ang:3)$).. controls +(\ang+40:1.5) and +(\ang-40:1.5) .. ($(0,0)+(\ang:3)$);
}
% 圆的顶部,不同节点之间的箭头及其标签
\foreach \ang\lab in {90/1,45/2,180/{n-1},135/n}{
\draw[->,shorten <=7pt, shorten >=7pt] ($(0,0)+(\ang:3)$) arc (\ang:\ang-45:3);
\node at ($(0,0)+(\ang-22.5:3.5)$) {$\alpha_{\lab}$};
}
% 圆的底部,不同节点之间的箭头及其标签
\draw[->,shorten <=7pt] ($(0,0)+(0:3)$) arc (360:325:3);
\draw[->,shorten >=7pt] ($(0,0)+(305:3)$) arc (305:270:3);
\draw[->,shorten <=7pt] ($(0,0)+(270:3)$) arc (270:235:3);
\draw[->,shorten >=7pt] ($(0,0)+(215:3)$) arc (215:180:3);
\node at ($(0,0)+(0-20:3.5)$) {$\alpha_3$};
\node at ($(0,0)+(315-25:3.5)$) {$\alpha_{i-1}$};
\node at ($(0,0)+(270-20:3.5)$) {$\alpha_i$};
\node at ($(0,0)+(225-25:3.5)$) {$\alpha_{n-2}$};
% 省略号
\foreach \ang in {310,315,320,220,225,230}{\draw[fill=black] ($(0,0)+(\ang:3)$) circle (.02);}
\end{tikzpicture}
\end{document}
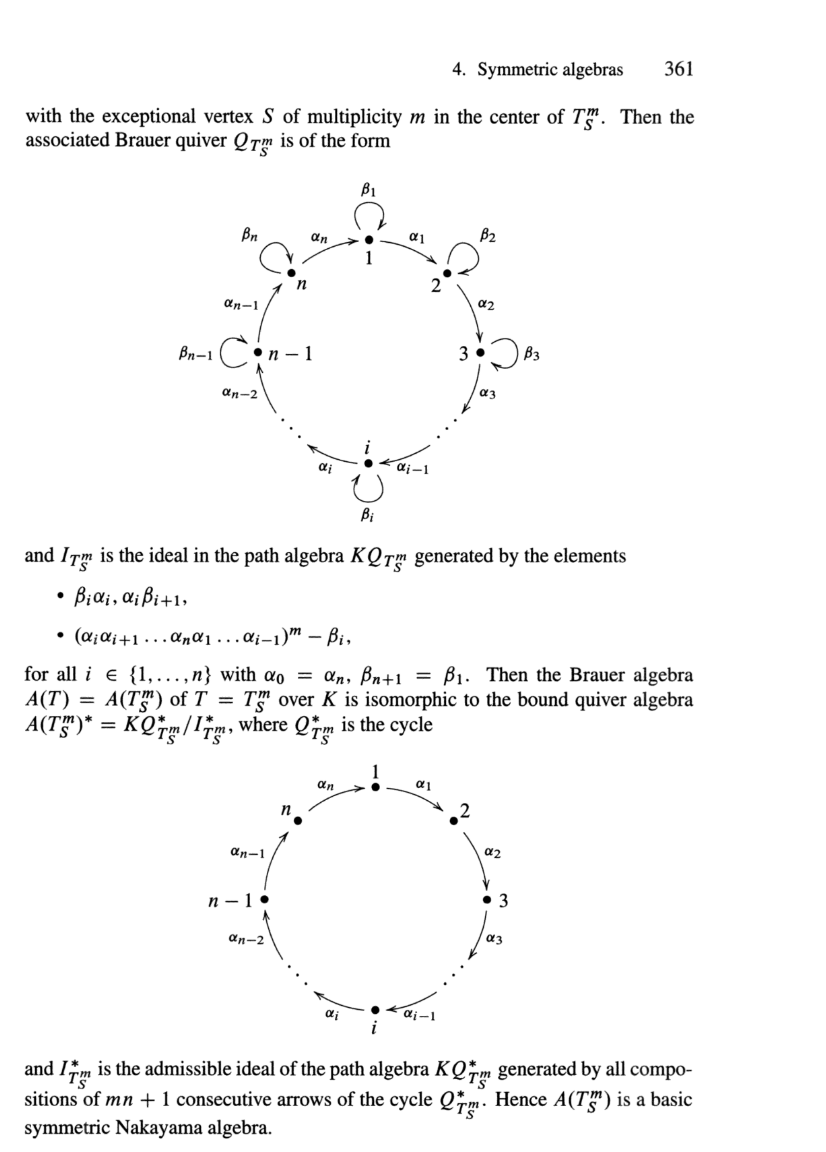
资料来自 山形邦夫的「弗罗贝尼乌斯代数」 第一卷

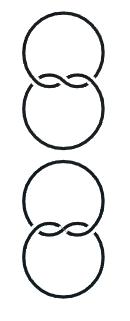
测了好几位数到 0.045722961425pt ,还是不能仅分到123,应该就是起点终点重合了,一般分两段曲线画更好。
\begin{tikzpicture}[scale=.7]
\begin{knot}[
consider self intersections=true,
% draft mode=crossings,
end tolerance=.045722961425pt,
flip crossing/.list={3}
]
\strand[ultra thick](0,0)
to[out=45,in=135](0.707,0)
arc(405:135:1)
to[out=45,in=135](0,0)
to[out=-45,in=225](0.707,0)
arc(-45:225:1) to[out=-45,in=225](0,0);
\end{knot}
\end{tikzpicture}
\begin{tikzpicture}[scale=.7]
\begin{knot}[
consider self intersections=true,
% draft mode=crossings,
end tolerance=.045722961425pt,
flip crossing/.list={2,4}
]
\strand[ultra thick](0,0)
to[out=45,in=135](0.707,0)
arc(405:135:1)
to[out=45,in=135](0,0)
to[out=-45,in=225](0.707,0)
arc(-45:225:1) to[out=-45,in=225](0,0);
\end{knot}
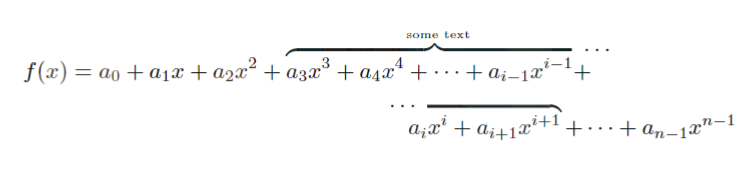
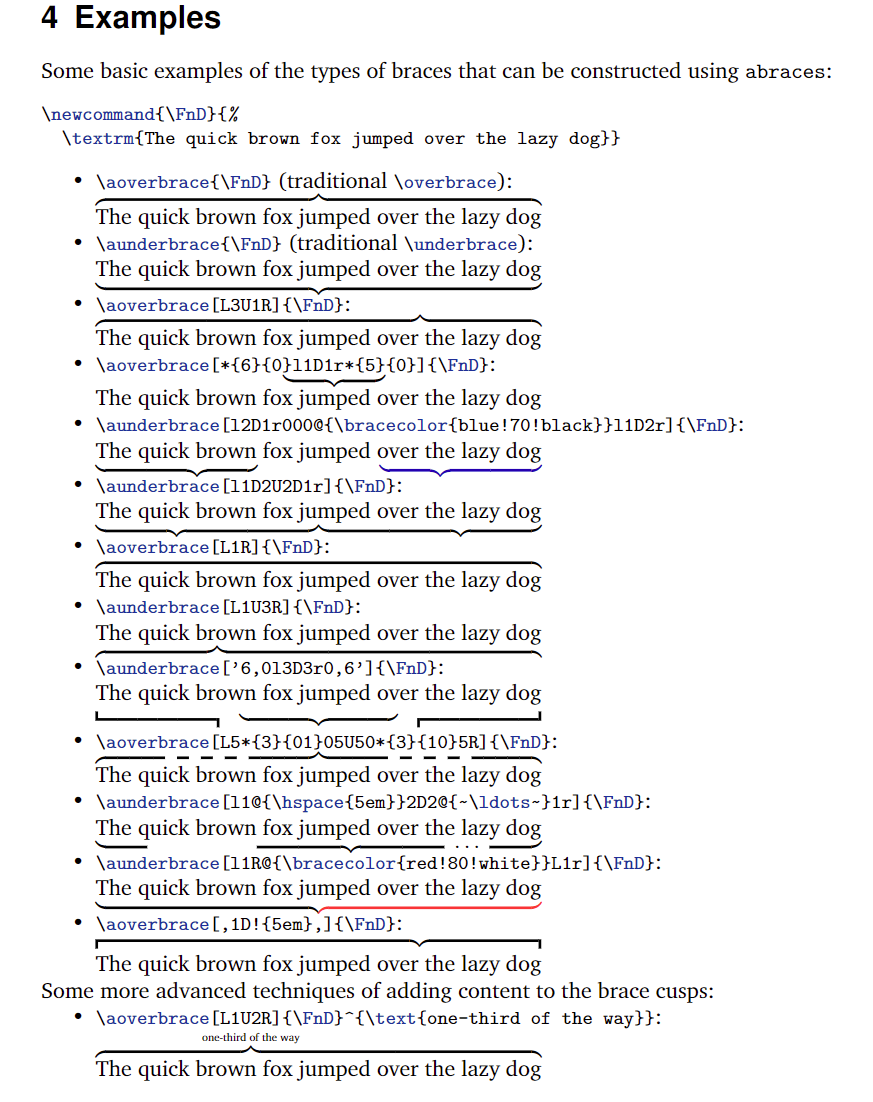
\end{tikzpicture}当时逛𝕏的时候,发现日本人在用,于是发现这个包 abraces
使用例如下
\documentclass{ctexart}
\usepackage{amsmath}
\usepackage{abraces}
\begin{document}
\begin{multline*}
f(x) = a_0 + a_1 x + a_2 x^2 +
\aoverbrace[L1U1@{~\ldots}]{a_3 x^3 + a_4 x^4 + \dots +
a_{i - 1} x^{i - 1} + \quad}^{\text{some text}} \\[\jot]
\aoverbrace[@{\ldots~}1R]{\quad a_i x^i + a_{i + 1} x^{i + 1}} +
\dots + a_{n - 1} x^{n - 1}
\end{multline*}
\end{document}
其余例
原理是很粗暴的叠图,加上 (current page.***) 强制定位。
只给出 beamer 文档类的示例,其他的不知道,等@u70550 @u19850 或者 @u73286 出手了。
效果图
原图
\documentclass{beamer}
\setbeamertemplate{navigation symbols}{}
\usepackage[most]{tcolorbox}
\setbeamertemplate{background canvas}{%
\begin{tikzpicture}[inner sep=0pt,remember picture,overlay]
\node at (current page.center) {\includegraphics[height=\paperheight]{1}};
\end{tikzpicture}
}
\usepackage{tikzpagenodes}
\def\myglass{4}
\makeatletter
\newtcolorbox{glass}[1][]{%
#1,
enhanced,
remember,
frame hidden,
interior hidden,
fonttitle=\bfseries,
coltitle=black,
underlay={
\begin{tcbclipframe}
\begin{scope}[remember picture,overlay,inner sep=0pt]
\fill[white] (current page.south west) rectangle (current page.north east);
\foreach \x in {-15,-12.5,...,15}{
\foreach \y in {-15,-12.5,...,15}{
\node[opacity=0.05] at ([yshift=\y,xshift=\x]current page.center) {\includegraphics[height=\paperheight]{1}};
}}
\end{scope}
\end{tcbclipframe}
}
}
\makeatother
\begin{document}
\begin{frame}
\begin{glass}[title={My title}]
NEKO NEKO NEKO NEKO NEKO
\end{glass}
\begin{glass}[title={My title}]
MEOW MEOW MEOW MEOW MEOW
\end{glass}
\end{frame}
\end{document}对于 问题3 来说,这很简单
利用 To[sep] 可以解决。
鉴于只涉及到 问题3 中的三个方块的箭头,这里就删减一部分代码
\documentclass[margin=1.5cm]{standalone}
\usepackage{ctex}
\usepackage{tikz}
\usetikzlibrary{shapes.symbols,calc}
\usetikzlibrary {arrows.meta,positioning}
\begin{document}
\begin{tikzpicture}[auto,rect/.style={rectangle,rounded corners=1mm,fill=blue!30,draw=blue}]
\node[rect,minimum height=.8cm,minimum width=1cm] (B) at (-1,.5) {B};
\node[rect,minimum height=1cm,minimum width=1.2cm] (C) at (.5,-1) {C};
\node[rect,minimum height=1.3cm,minimum width=1.5cm] (D) at (2.3,.5) {D};
\draw[-{>[sep=-0.5mm]},dashed] (B.south east) -- (C.north west) node[midway,below left=-3pt] {3};
\draw[{<[sep=-0.5mm]}-,dashed] (C.north east) -- (D.south west) node[midway,below right=-3pt] {4};
\end{tikzpicture}
\end{document}注意两点:
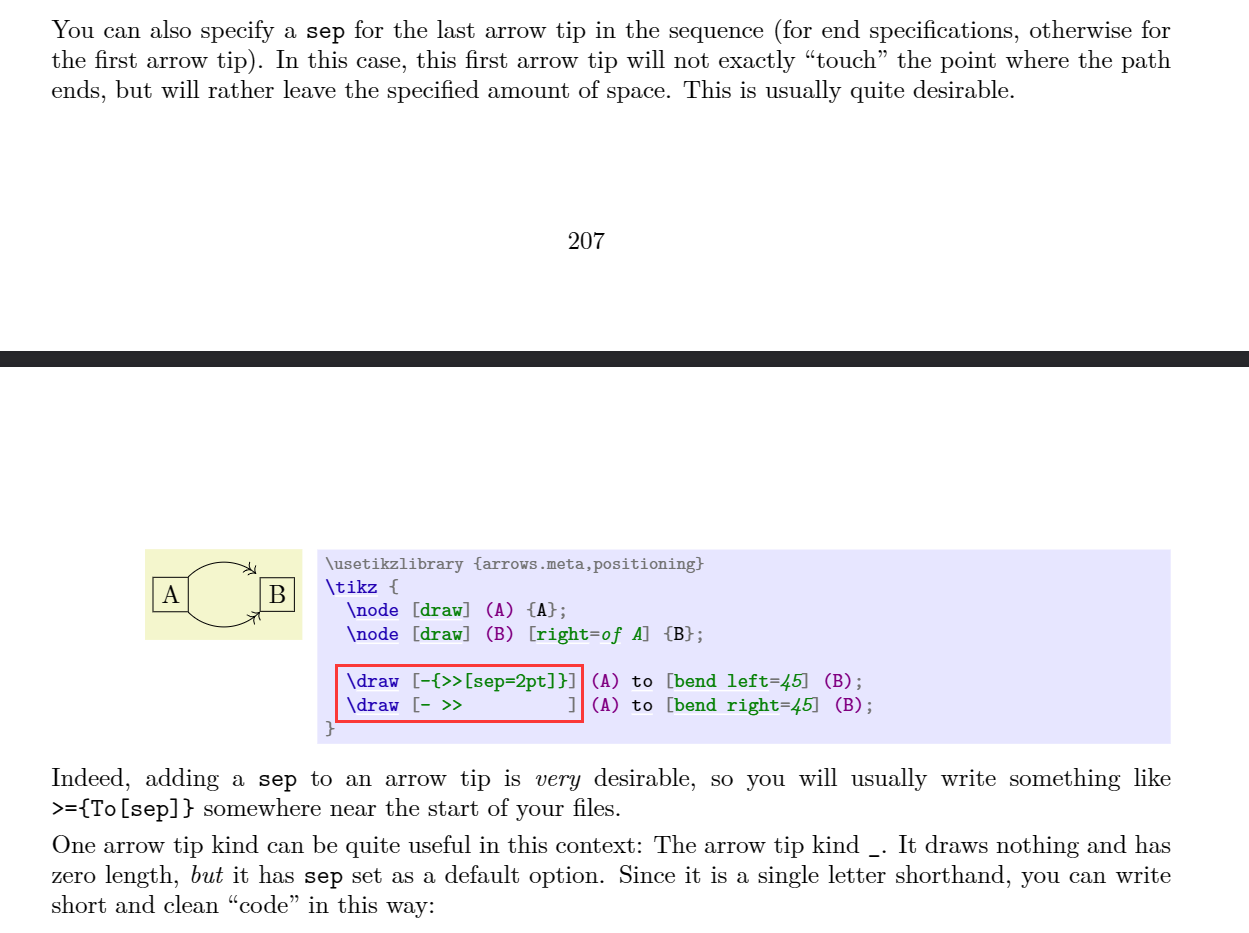
\usetikzlibrary {arrows.meta,positioning} 即使你之前已经引用过了 positioning,我还是将它移动至这个地方,以说明这两个包在这个功能上是必须的。\draw[-{>[sep=-0.5mm]},dashed] 以及 \draw[{<[sep=-0.5mm]}-,dashed] 这里的用法后面会说。1000多页的文档,怎么找到的?
搜索 touch只有27个匹配项,可以试试, 在207-208页处有
下一步找到合适的距离让箭头接触圆角,如果是普通的node就接触了,可以判定为rounded corners影响了,于是搜索rounded corners,在158页处有
计算距离不用说了 $(\sqrt{2}-1)r$ 这里的 r 就是你设置的 rounded corners = 1mm,于是加上{[sep=0.5mm]}就够了。
我认为主要就3个方面上的内容:
在大多数人的使用上,只需要粗略的学习 1 和 2 就足以面对大多数场景的使用,这也是为什么市面上大多数说教你 "TeX" 的书籍都不会讲得太深的原因。
当然你可以把这三点看成技能树方向,你有空闲时间就可以通过阅读文档来加点。
针对 TeX 编程可以去阅读 Notes On Programming in TEX 这很新并且不会太长完全适合阅读。
针对宏语言最经典的就是 The TeXbook 和 TeX by Topic,当然这两本的块头太大,也可以先读 How to Package Your LATEX Package 或者 LATEX for package and class authors current version
针对排版上的问题,其实阅读 The TeXbook 也是一样有用的,建议也先避开大块头,先去了解一些排版的基本常识,比如了解 word 里所有出现的名词的具体含义再回到 TeX 方向上(相信我,不同软件的理念并不是如此割裂)
再进阶的话就很难单独加点了,同时也会不可避免地涉及到各个方面的内容。想要继续学习的话,总之在字体、PDF、引擎上缺失的内容迟早都要补上的。可以去看看 PDF Reference、PostScript Language Reference Manual、TeX in Practice、Fonts & Encodings、The Craft of Text Editing...
说到最后,其实我更觉得学习路径应该是 latex3——latex2e——plainTeX ,毕竟 l3 的内容已经由团队的努力下变得相对抽象化了更适合用户端的直接使用。
问 如何高效优雅地从mathabx宏包中偷出来\measuredangle的符号?