10 TIKZ绘图处理细节与优化问题
发布于 2024-08-12 13:13:55
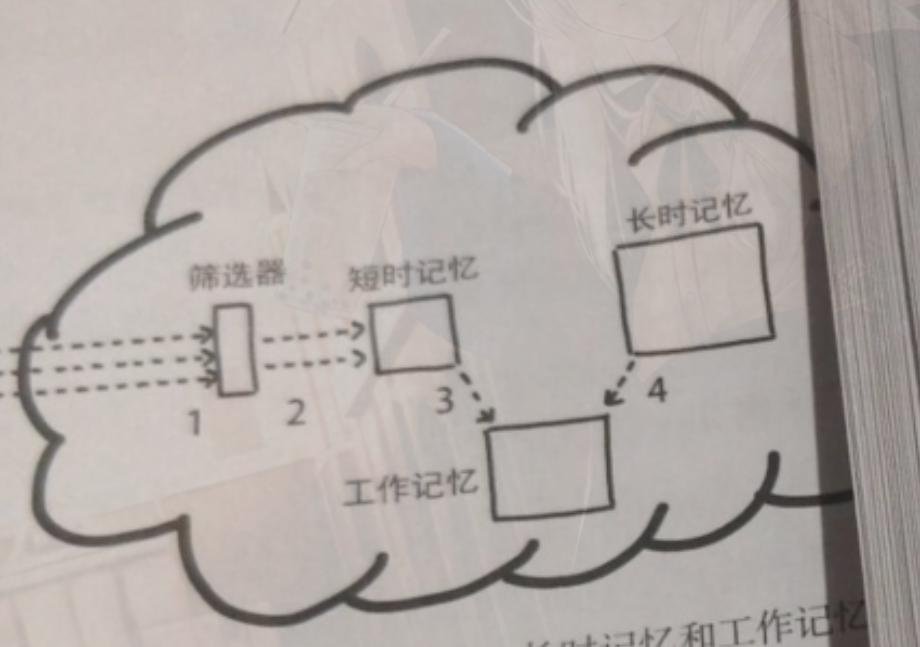
前几天有群友提出绘制如下的图片效果
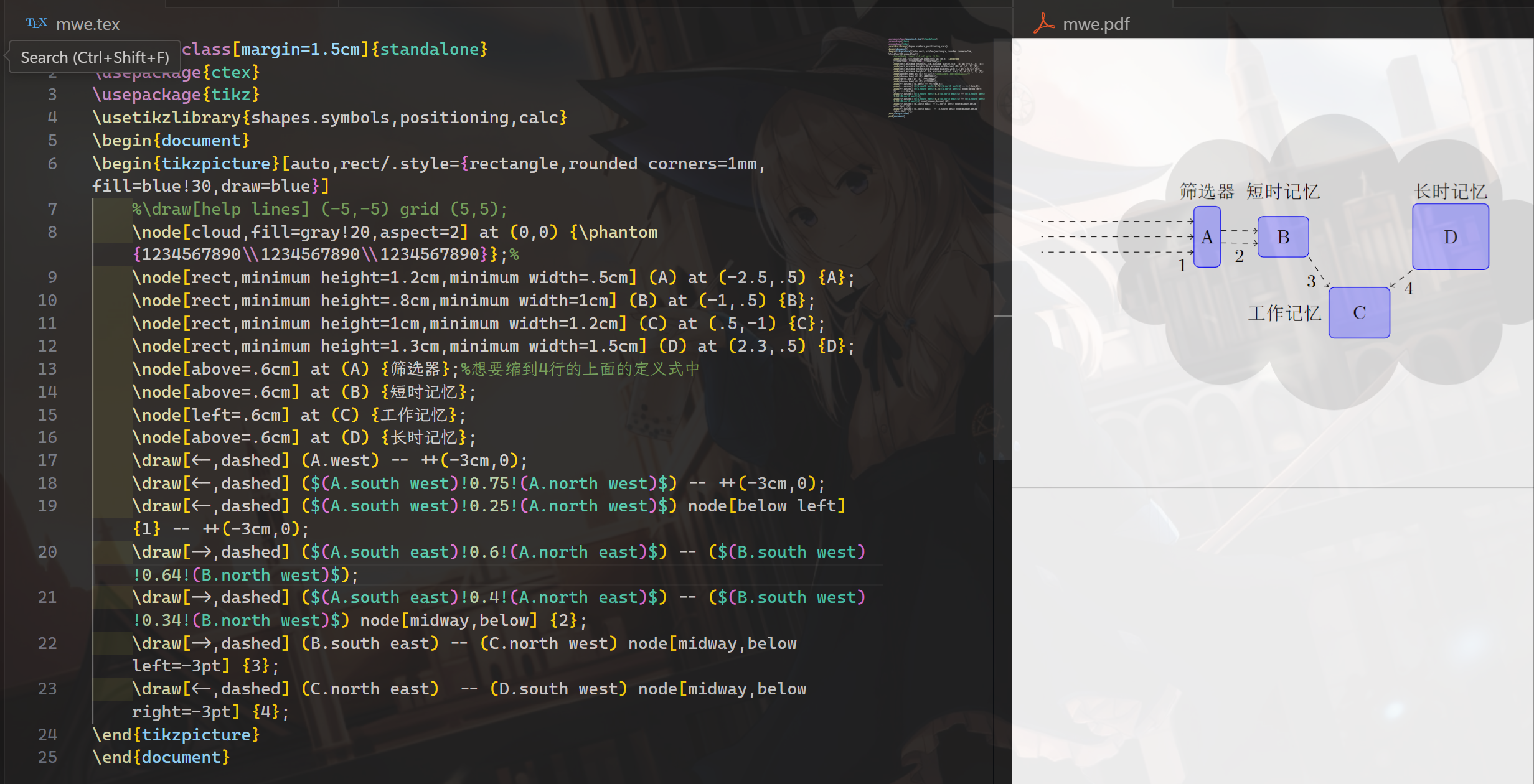
经过尝试,绘制了如下的MWE和效果...
\documentclass[margin=1.5cm]{standalone}
\usepackage{ctex}
\usepackage{tikz}
\usetikzlibrary{shapes.symbols,positioning,calc}
\begin{document}
\begin{tikzpicture}[auto,rect/.style={rectangle,rounded corners=1mm,fill=blue!30,draw=blue}]
%\draw[help lines] (-5,-5) grid (5,5);
\node[cloud,fill=gray!20,aspect=2] at (0,0) {\phantom{1234567890\\1234567890\\1234567890}};%
\node[rect,minimum height=1.2cm,minimum width=.5cm] (A) at (-2.5,.5) {A};
\node[rect,minimum height=.8cm,minimum width=1cm] (B) at (-1,.5) {B};
\node[rect,minimum height=1cm,minimum width=1.2cm] (C) at (.5,-1) {C};
\node[rect,minimum height=1.3cm,minimum width=1.5cm] (D) at (2.3,.5) {D};
\node[above=.6cm] at (A) {筛选器};%想要缩到4行的上面的定义式中
\node[above=.6cm] at (B) {短时记忆};
\node[left=.6cm] at (C) {工作记忆};
\node[above=.6cm] at (D) {长时记忆};
\draw[<-,dashed] (A.west) -- ++(-3cm,0);
\draw[<-,dashed] ($(A.south west)!0.75!(A.north west)$) -- ++(-3cm,0);
\draw[<-,dashed] ($(A.south west)!0.25!(A.north west)$) node[below left] {1} -- ++(-3cm,0);
\draw[->,dashed] ($(A.south east)!0.6!(A.north east)$) -- ($(B.south west)!0.64!(B.north west)$);
\draw[->,dashed] ($(A.south east)!0.4!(A.north east)$) -- ($(B.south west)!0.34!(B.north west)$) node[midway,below] {2};
\draw[->,dashed] (B.south east) -- (C.north west) node[midway,below left=-3pt] {3};
\draw[<-,dashed] (C.north east) -- (D.south west) node[midway,below right=-3pt] {4};
\end{tikzpicture}
\end{document}
但仍存在以下的问题:
绘制(A)与(B)中曲线时,有无简单的不显式获取node.west横坐标的方式,让(A)--(B)之间的虚线平行于node的上下边界,换言之,下面的代码其实是不太好的,怎么修改.
\draw[->,dashed] ($(A.south east)!0.6!(A.north east)$) -- ($(B.south west)!0.64!(B.north west)$); \draw[->,dashed] ($(A.south east)!0.4!(A.north east)$) -- ($(B.south west)!0.34!(B.north west)$) node[midway,below] {2};\node[above=.6cm] at (A) {筛选器};%想要缩到4行的上面的定义式中 \node[above=.6cm] at (B) {短时记忆}; \node[left=.6cm] at (C) {工作记忆}; \node[above=.6cm] at (D) {长时记忆};是否可以缩到上方的node命令中
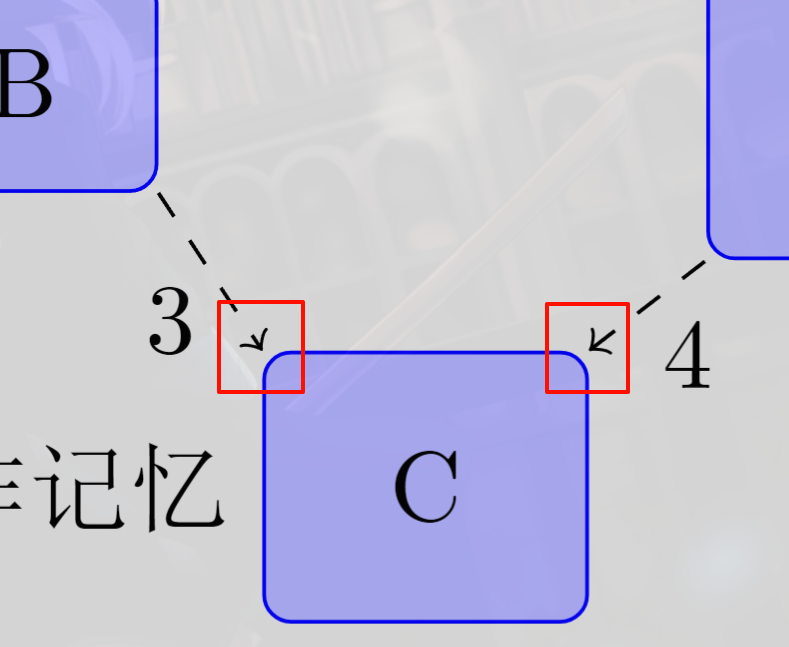
- 如果要使用rounded corners,有无简便的方式让(B)--(C)以及(D)--(C)的箭头直接接触到rounded的位置,如下图

4.整体tikz代码是否可以进一步改进结构/更优雅的写法,诚心求教,谢谢!
关注者
0
被浏览
1.6k









感谢鱼先生,又一次巩固学习了
label,带参数的./以及transform canvas的用法.transform canvas的操作好秀啊,棒棒!