5 我需要自定义章节样式,想将章节标题与章节描述放在同一个页面
发布于 2024-07-12 14:32:31

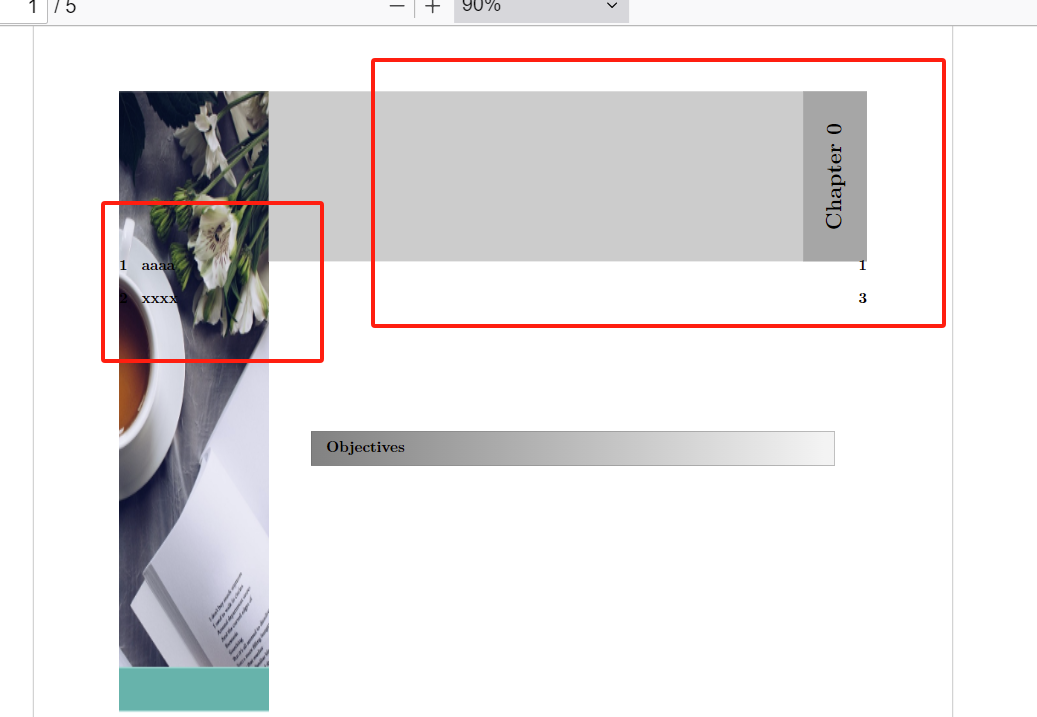
请问我想在这个空白处加上章节描述应该怎么操作啊?
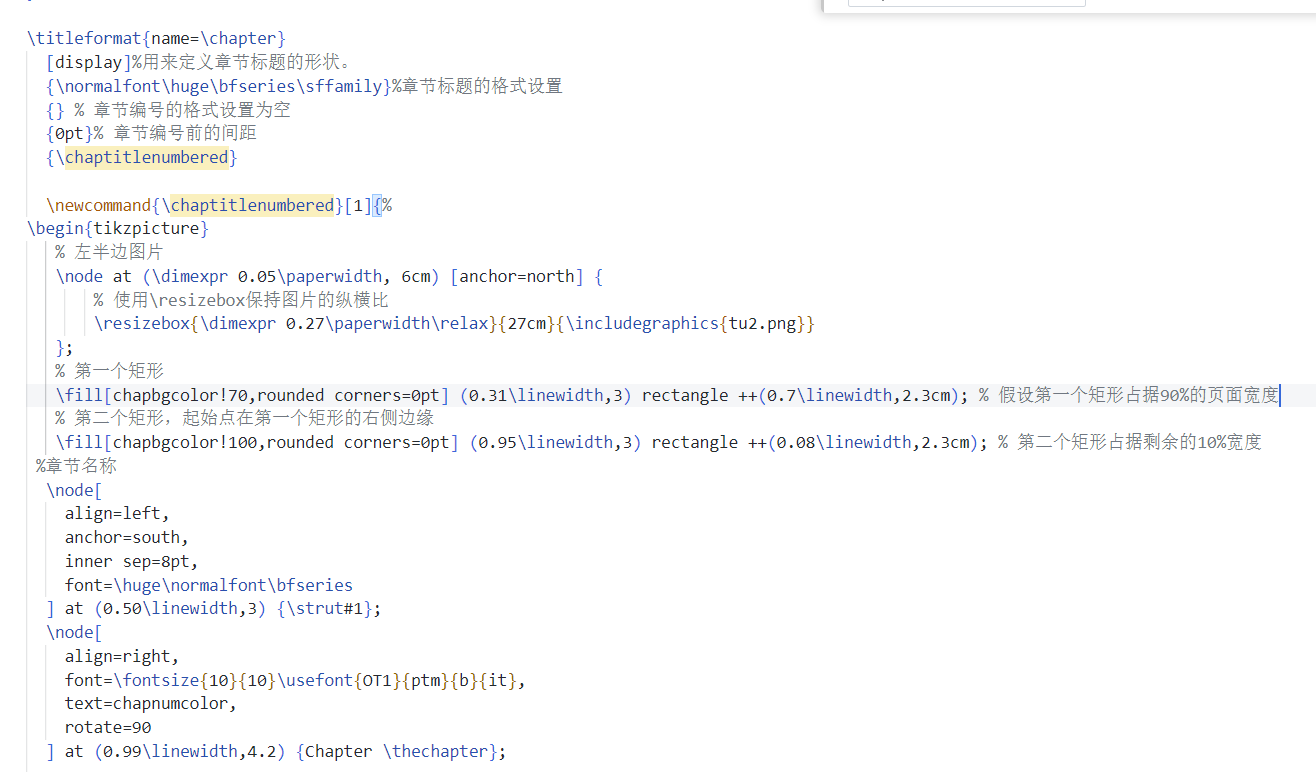
这是代码截图

这是详细代码:
\documentclass[11pt,a4paper,openany]{book}
\usepackage{titlesec}
\usepackage{titleps}
\usepackage{tikz}
\usepackage{graphicx}
\usetikzlibrary{shapes.geometric}
\newcommand{\chapnumfont}{%
\fontsize{100}{100}\usefont{T1}{ptm}{b}{n}%
}
\colorlet{chapbgcolor}{gray!75}
\colorlet{chapnumcolor}{black!60}
% 定义一个新的命令来显示章节描述
% \newcommand{\chapterdescription}[1]{%
% \begin{tikzpicture}[remember picture, overlay]
% \node at (current page.south) [anchor=north, inner sep=0pt] {
% \parbox{\textwidth}{\noindent\textbf{Description:} #1}
% };
% \end{tikzpicture}
% }
\newcommand{\chaptitlenumbered}[1]{%
\begin{tikzpicture}
% 左半边图片
\node at (\dimexpr 0.05\paperwidth, 6cm) [anchor=north] {
% 使用\resizebox保持图片的纵横比
\resizebox{\dimexpr 0.27\paperwidth\relax}{27cm}{\includegraphics{tu2.png}}
};
% 第一个矩形
\fill[chapbgcolor!70,rounded corners=0pt] (0.31\linewidth,3) rectangle ++(0.7\linewidth,2.3cm); % 假设第一个矩形占据90%的页面宽度
% 第二个矩形,起始点在第一个矩形的右侧边缘
\fill[chapbgcolor!100,rounded corners=0pt] (0.95\linewidth,3) rectangle ++(0.08\linewidth,2.3cm); % 第二个矩形占据剩余的10%宽度
%章节名称
\node[
align=left,
anchor=south,
inner sep=8pt,
font=\huge\normalfont\bfseries
] at (0.50\linewidth,3) {\strut#1};
\node[
align=right,
font=\fontsize{10}{10}\usefont{OT1}{ptm}{b}{it},
text=chapnumcolor,
rotate=90
] at (0.99\linewidth,4.2) {Chapter \thechapter};
\end{tikzpicture}%
}
\newcommand{\chaptitleunnumbered}[1]{%
\begin{tikzpicture}
\fill[chapbgcolor!70,rounded corners=0pt] (0,2.3) rectangle (\linewidth,0);
\node[
align=right,
anchor=south east,
inner sep=8pt,
font=\huge\normalfont\bfseries
] at (0.987\linewidth,0) {\strut#1};
\end{tikzpicture}%
}
\titleformat{name=\chapter}
[display]%用来定义章节标题的形状。
{\normalfont\huge\bfseries\sffamily}%章节标题的格式设置
{} % 章节编号的格式设置为空
{0pt}% 章节编号前的间距
{\chaptitlenumbered}
\titleformat{name=\chapter,numberless}[display]
{\normalfont\huge\bfseries\sffamily}
{}
{25pt}
{\chaptitleunnumbered}
\titlespacing*{\chapter}
{0pt}
{-126pt}
{33pt}
\setlength\headheight{15pt}
\begin{document}
\tableofcontents
\chapter{A chapter}
\end{document}预期效果:
关注者
0
被浏览
1.7k






大佬,如果这个环境我想传3个参数,章节名称、章节详情、章节目标。NewDocumentEnvironment这个命名是没办法定义3个参数的吗,我查看日志的时候,好像没有那样定义过。
可以定义多个参数呀,例如
就可以
不能运行了都,没生效啊,大佬,求解。
`NewDocumentEnvironment{fancychapter}{mm+b}{%
def@chapter@objectives{#3}
def@chapter@description{#2}
chapter{#1}
newpage
}{}
makeatother
begin{document}
setlist[itemize]{noitemsep, leftmargin=*, label=}
% 定义渐变色
definecolor{startcolor}{RGB}{128,128,128} % 起始颜色为黑色
definecolor{stopcolor}{RGB}{245,245,245} % 结束颜色为白色
begin{fancychapter}{Introduction LaTeX}{
This chapter focuses on the fundamentals and buildingblocks of the Java programming language. In addition, itexplains how to access the class members.
}
begin{itemize}
item icon{book.png} Some test text.
item icon{book.png} Some test text.
item icon{book.png} Some test text.
itemicon{book.png} Some test text.
end{itemize}
end{fancychapter}`
代码整理好,完整可运行的代码...
HelloLatex.tex
两个问题,
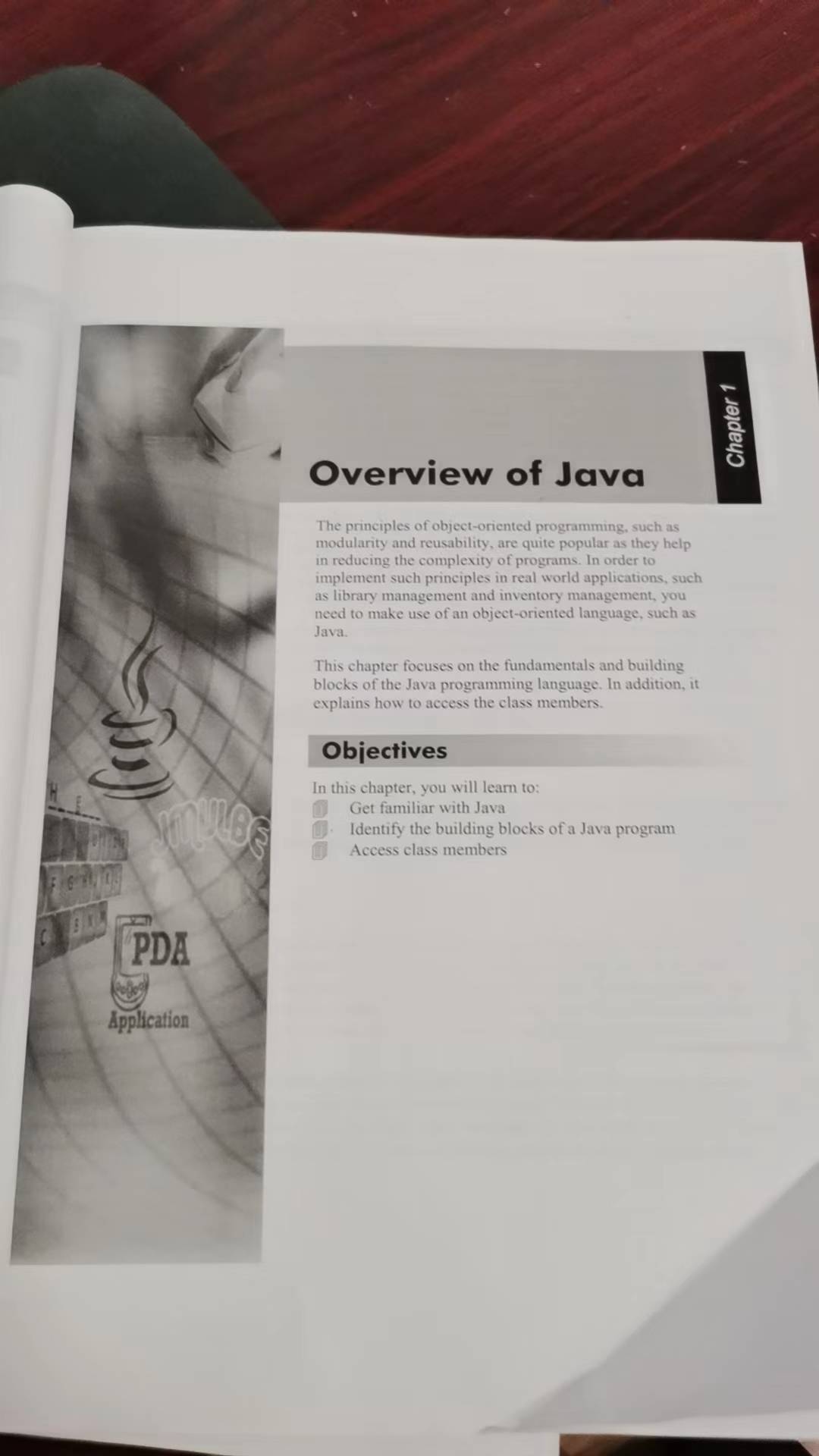
\par或者空行,那么需要在参数类型前面加上+, 即m+m+b\@chapter@objectives, 但是没看到你使用?猜测你是想要的是如下效果
大佬,我使用上述方法,用tableofcontents这个来自动生成目录的时候,他生成了一个content的章节样式,类似这种的:
这是不是因为他生成content的时候默认调用了自定义的这个样式titleformat{name = chapter}{}{}{0em},导致他content也出现这个样式了。是不是应该再定义一个chapter的样式啊?
@u19850 大佬,而且我将自定义的样式代码移动到我下载的easybook里面去,一直提示You can't use `macro parameter character #' in restricted horizontal mode.这个报错,是因为easybook.sty和eb-elegantbook.sty这两个包里面不能用#吗?
@u101278 这是因为
\tableofcontents其实内置了一个无编号的\chapter*, 如果不希望影响\tableofcontents的显示,可以重新定义一下无编号格式的样式,参见titlesec宏包.也可以在使用
\tableofcontents之后再修改标题样式.