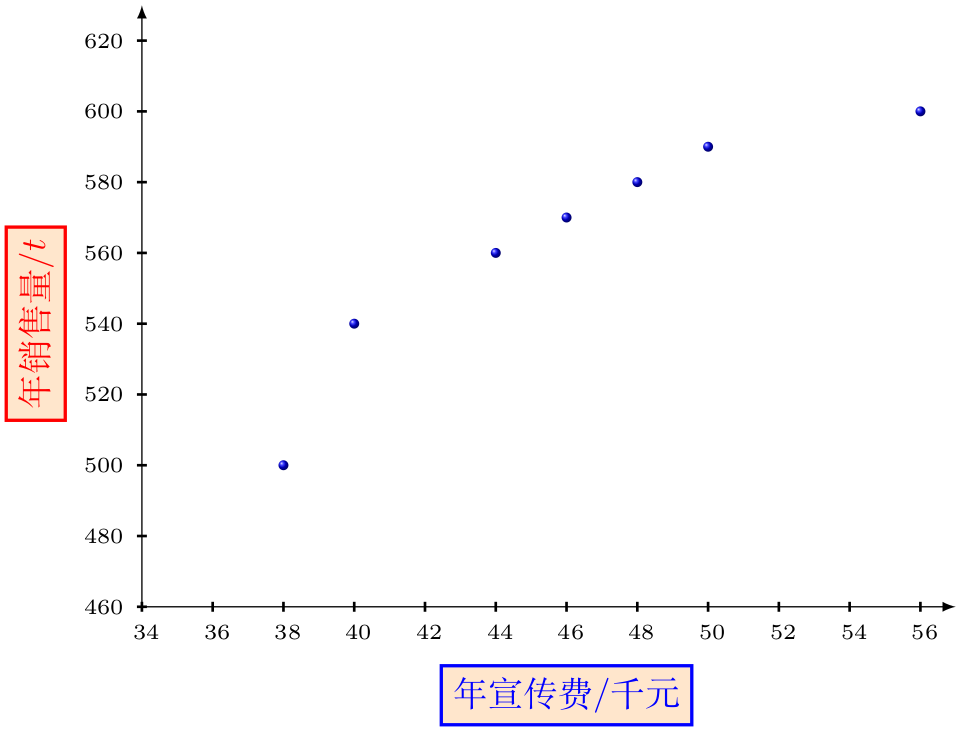
对于这种散点图,我觉得使用tkz-base宏包进行绘制也不失为一种方便的方案:
% 引入文档类
\documentclass[margin=5pt]{standalone}
% 导言区
\usepackage{ctex}
\usepackage{tkz-base}
% 正文区
\begin{document}
\begin{tikzpicture}[scale=1.00]
\tkzInit[xmin=34,xmax=56,xstep=2,ymin=460,ymax=620,ystep=20]
\tkzDrawX[label={}]
\tkzDrawY[label={}]
\tkzLabelX[font=\scriptsize]
\tkzLabelY[font=\scriptsize]
\tkzText[draw,
line width = 1pt,%
color = blue,%
fill = orange!20](46,435)%
{年宣传费/千元}
\tkzText[draw,
line width = 1pt,%
color = red,%
rotate = 90,%
fill = orange!20](31,540)%
{年销售量/$t$}
\tkzDefSetOfPoints[show]{38/500, 40/540, 44/560, 46/570,
48/580, 50/590, 56/600}
\tkzDrawSetOfPoints[mark=ball,mark size=2pt]
\end{tikzpicture}
\end{document}
\documentclass{article}
\usepackage[scheme=plain]{ctex}
\usepackage{pgfplots}
\usetikzlibrary{arrows.meta}
\tikzset{>={Stealth[scale=1.4]}}
\pgfplotsset{compat=latest,
sdt/.style={
ymin=460, ymax=620,
ytick distance=20,
xmin=34, xmax=56,
xtick={34,36,...,56},
axis lines =left,
tick align=inside,
tick style={black,major tick length=3},
tick label style={font=\footnotesize},
enlarge y limits={upper, abs value=6mm},
enlarge x limits={upper, abs value=10mm},
font=\small,
scatter/use mapped color={draw=black},
xlabel={年宣传费/千元},ylabel={年销售量/t},
xlabel style={at={(0.5,-0.06)},below,font=\kaishu\small},
ylabel style={at={(-0.08,0.5)},font=\kaishu\small},
every outer x axis line/.append style={->,red},
every outer y axis line/.append style={->,red},
}}
\begin{document}
\centering
\begin{tikzpicture}
\begin{axis}[sdt]
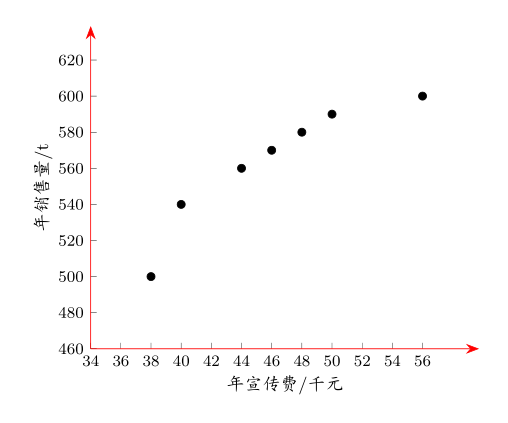
\addplot[scatter,only marks] coordinates {%
(38,500) (40,540) (44,560) (46,570) (48,580) (50,590) (56,600)};
\end{axis}
\end{tikzpicture}
\end{document}







这个感觉也可以啊,代码简单很多,那它的刻度线可以不居中吗?
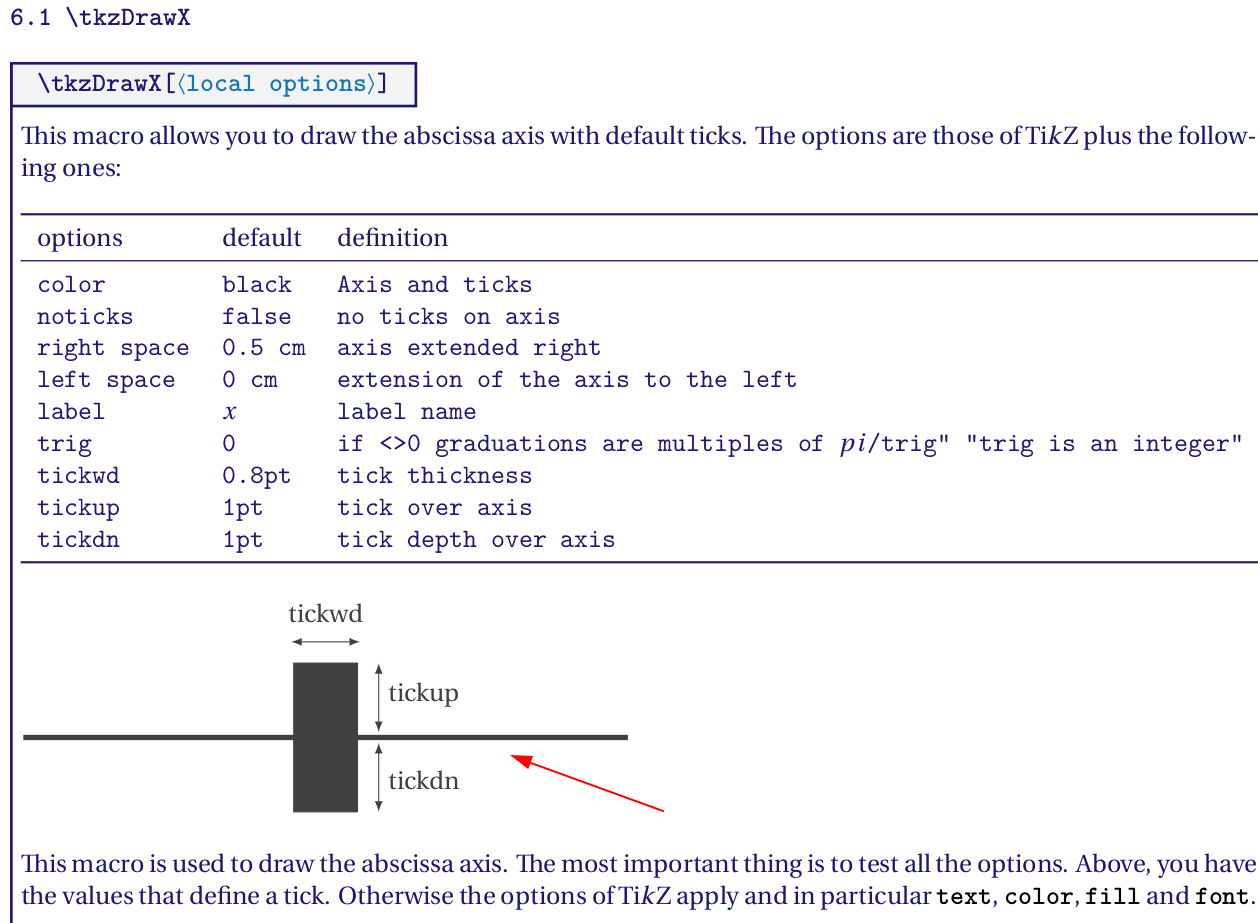
@u7483 可以的,texdoc tkz-base查说明书,很多细节都可以改: