100 有偿定制文本框,用于定理类环境,或者单独的盒子也行!
发布于 2022-07-27 08:26:20
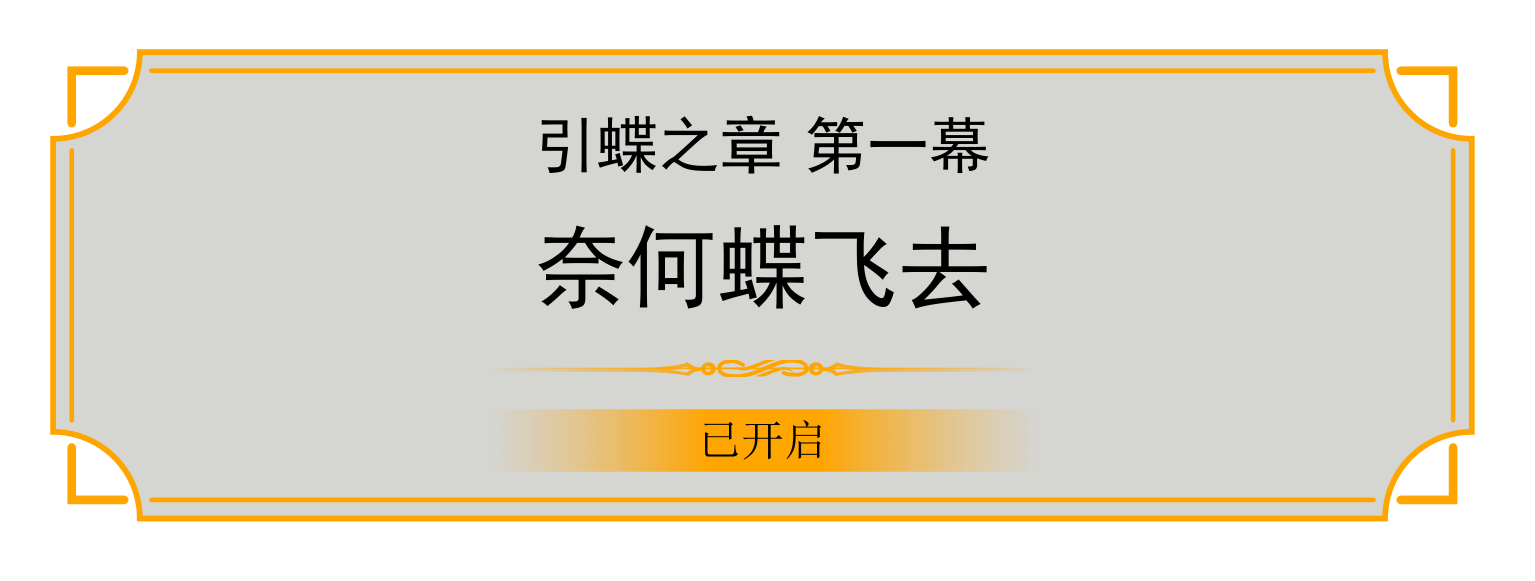
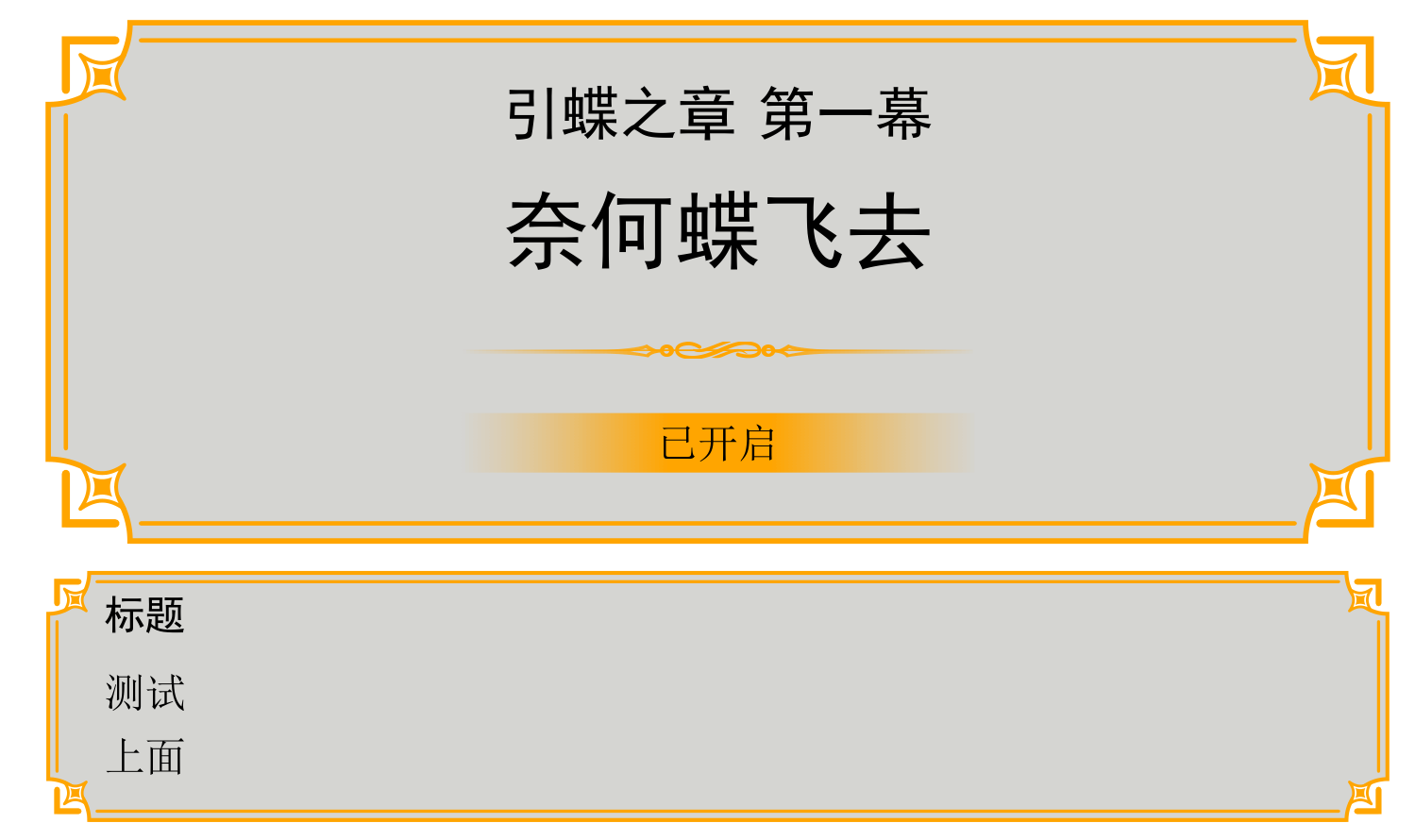
偶然间看到了1210的问题无人问津,故而有此一问.请问,应该如何定制如下图的文本框,我苦思冥想良久,考虑了tcolorbox结合tkiz以及纯tikz这两种方案,都没办法实现,太棘手了,这是我能力问题,我的tikz太差了,不会用,故而想请问专家,这个文本框用latex能定制成功吗?我是实在没办法了,但是又很想要这个盒子,故而,我想有偿定制这个盒子,希望有能力的专家或者大佬能帮帮我!原盒子是原神游戏的弹窗,故而应该使用的HTML语言,所以真的很想知道tikz集合tcolorbox的实现方式.这个盒子典雅端庄,充满了中国文化气息,确实让我一眼就爱上了,虽然我不玩游戏.
关注者
0
被浏览
2.1k









谢谢大师,我试一下!
老师,请问能把四周的几四个星星实现吗?如果能,那就完美了
您的代码太复杂,我不知道么加星星,所以请您好人帮到底,加一下那四颗星星,谢谢专家!
当输入文本内容时,错误Dimension too large.
<recently read> pgf@pt@y
无法生成pdf
目前的问题是,


1.不支持跨页,一旦使用breakable选项且内容超出一页纸,就会回归默认样式.
2.四角的星星,我尝试了下用arc,但是无论怎么调整参数,都与原图相距甚远,故而请求专家加上四颗星星,如果我满意了,可以支付金钱.
目前的效果
%跨页
@u45041 将
\makeatletter与\makeother之间的部分删除,用这个 样式文件 替换即可。其余部分保持原样,另外,只需
\usetikzlibrary{fadings},其它库不需要。至于你说的报错,我没有遇到,提供更详细的 MWE。
@u45041

@u45041 @u10307
考个小古...这也意味着
beautybook的「古风盒子」不允许\tcblower...是因为在该盒子内部使用了
\tcblower所致。正文修改为
则不会触发错误。
(原因暂不明...)