25 minipage后面的可选参数,其功能原理是什么?通俗易懂一些.
`
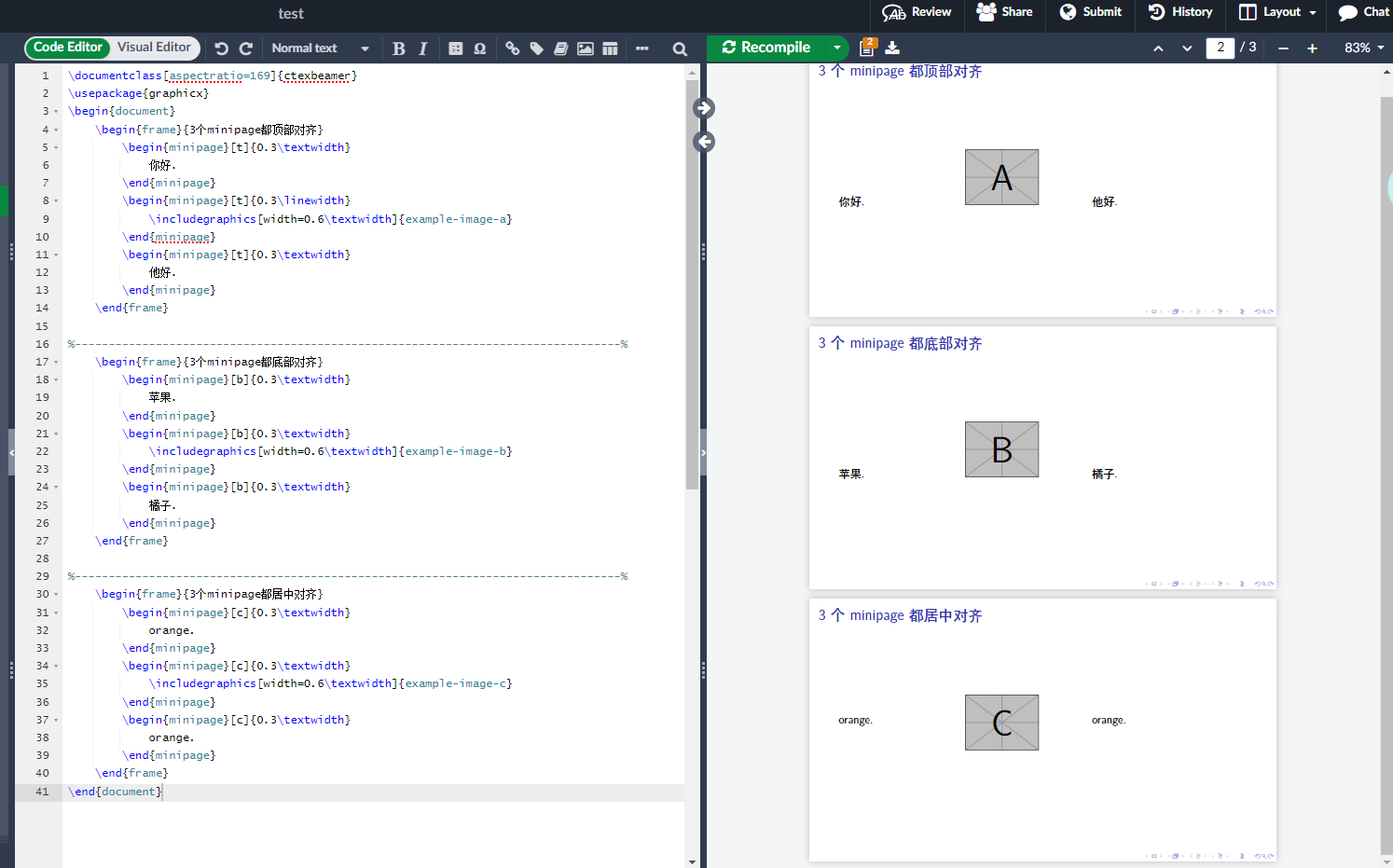
\documentclass[aspectratio=169]{ctexbeamer}
\usepackage{graphicx}
\begin{document}
\begin{frame}{3个minipage都顶部对齐}
\begin{minipage}[t]{0.3\textwidth}
你好.
\end{minipage}
\begin{minipage}[t]{0.3\linewidth}
\includegraphics[width=0.6\textwidth]{example-image-a}
\end{minipage}
\begin{minipage}[t]{0.3\textwidth}
他好.
\end{minipage}
\end{frame}
%---------------------------------------------------------------------------------%
\begin{frame}{3个minipage都底部对齐}
\begin{minipage}[b]{0.3\textwidth}
苹果.
\end{minipage}
\begin{minipage}[b]{0.3\textwidth}
\includegraphics[width=0.6\textwidth]{example-image-b}
\end{minipage}
\begin{minipage}[b]{0.3\textwidth}
橘子.
\end{minipage}
\end{frame}
%---------------------------------------------------------------------------------%
\begin{frame}{3个minipage都居中对齐}
\begin{minipage}[c]{0.3\textwidth}
orange.
\end{minipage}
\begin{minipage}[c]{0.3\textwidth}
\includegraphics[width=0.6\textwidth]{example-image-c}
\end{minipage}
\begin{minipage}[c]{0.3\textwidth}
orange.
\end{minipage}
\end{frame}
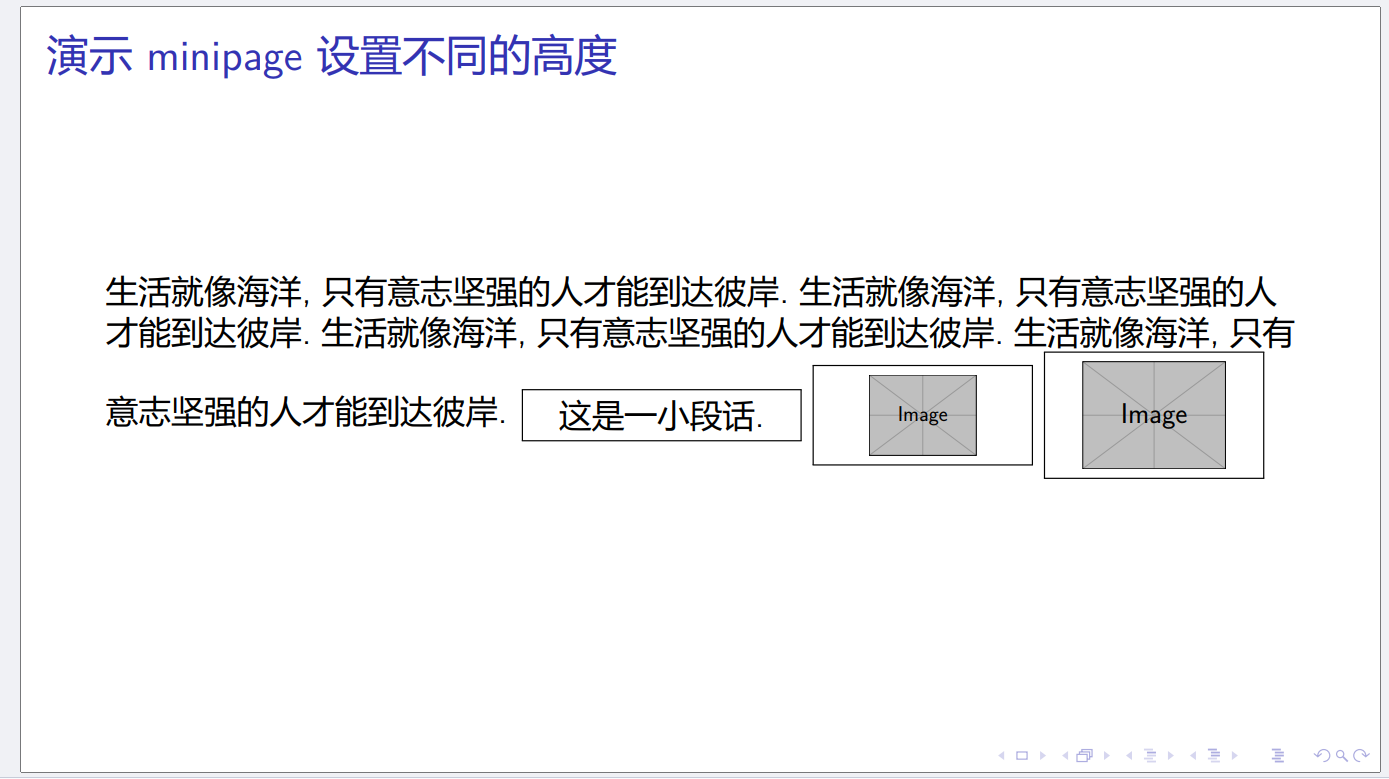
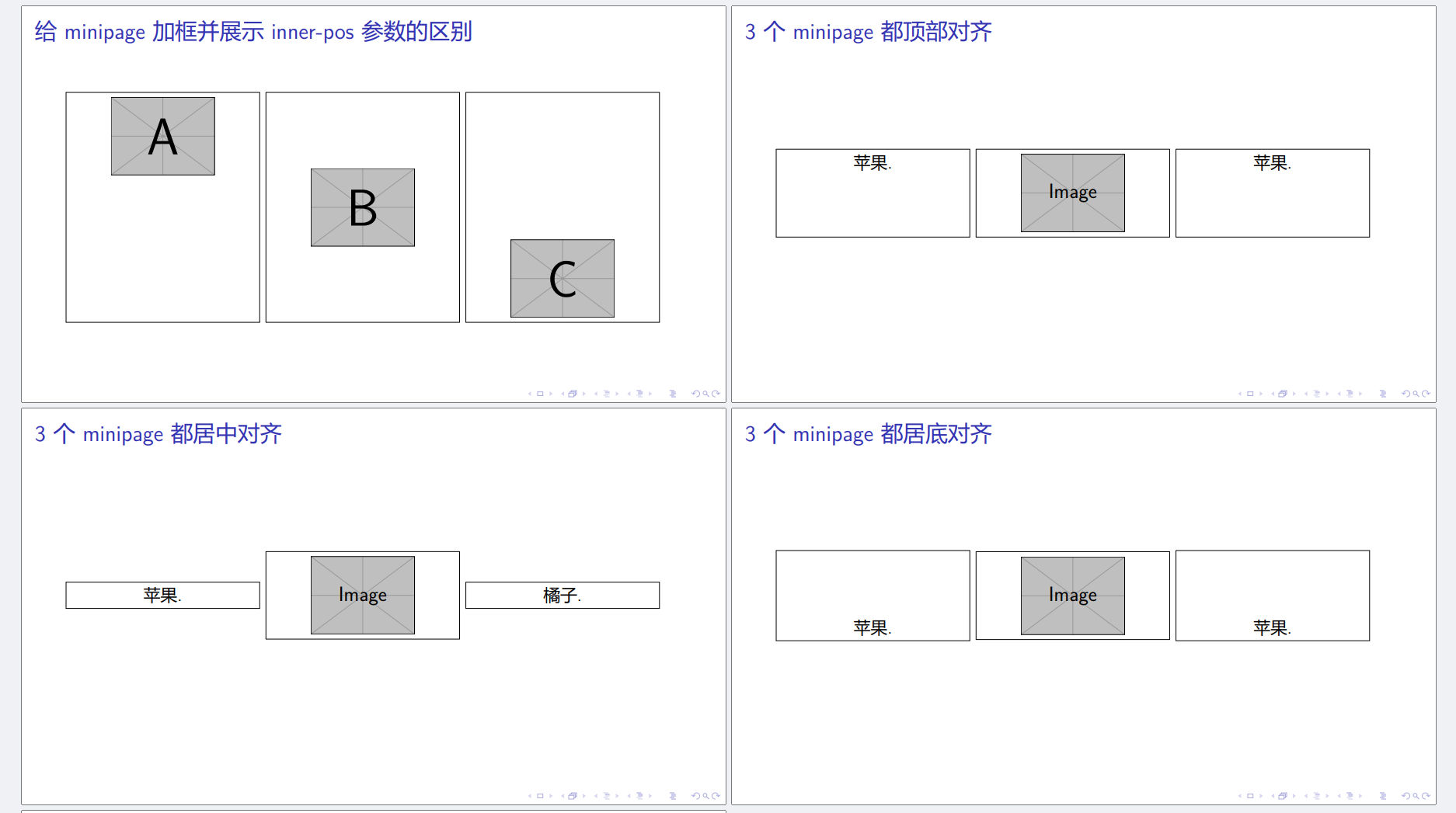
\end{document}以上代码,我想看看tcb三个参数是否真的如top,center,bottom名字一样,产生对应的效果,结果不是.另外chatgpt说这3个参数的对齐不是minipage之间的对齐,而是minipage内部内容的对齐方式,有朋友能举一个mwe(minimal working example)吗?











非常感谢你的例子,尤其是fbox,真的非常直观展示了inner-positon的改变,导致内容在盒子中上下移动。厉害!