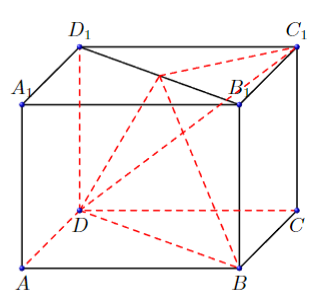
10 tikz绘制立体几何图形时角度应如何调整?


`documentclass[a4paper,border=2pt]{standalone}
usepackage{amsmath,amssymb}
usepackage{amsthm}
usepackage{tikz}
usepackage{tikz-3dplot}
usepackage{ctex}
usepackage{pifont}
usetikzlibrary{math,calc,intersections,through,angles,arrows.meta,shapes.geometric,shadows,quotes,spy,datavisualization,datavisualization.formats.functions,plotmarks}
tikzset{every picture/.style={samples=300,smooth,line join=round,thick,>=Stealth,font=small}}
begin{document}
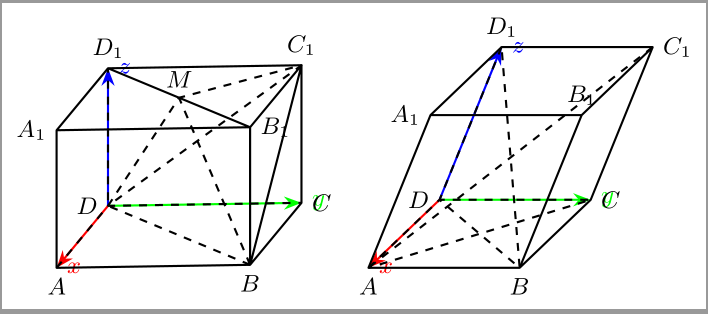
\tdplotsetmaincoords{70}{98}
\begin{tikzpicture}[tdplot_main_coords,font=\small,scale=1]
\tikzmath{\yDi=2.5;\zDi=2.5*sqrt(3);}
\coordinate[label=left:$D$](D)at(0,0,0);
\coordinate[label=right:$C$](C)at(0,2,0);
\coordinate[label=below:$A$](A)at(2,0,0);
\coordinate[label=below:$B$](B)at(2,2,0);
\coordinate[label=left:$A_1$](A1)at(2,0,1);
\coordinate[label=right:$B_1$](B1)at(2,2,1);
\coordinate[label=above:$C_1$](C1)at(0,2,1);
\coordinate[label=above:$D_1$](D1)at(0,0,1);
\coordinate[label=above:$M$](M)at($(D1)!.5!(B1)$);
\draw(D1)--(A1)--(B1)--(C1)--cycle (A1)--(B1)--(B)--(A)--cycle (B1)--(C1)--(C)--(B)--cycle (D1)--(B1) (B)--(C1);
\draw[dashed](A)--(D)--(C) (B)--(D)--(D1) (D)--(M)--(C1)--cycle (B)--(M);
\end{tikzpicture}
tdplotsetmaincoords{80}{105}
\begin{tikzpicture}[tdplot_main_coords,font=\small,scale=0.45]
\tikzmath{\yDi=2.5;\zDi=2.5*sqrt(3);}
\coordinate[label=left:$D$](D)at(0,0,0);
\coordinate[label=right:$C$](C)at(0,4,0);
\coordinate[label=below:$A$](A)at(4,0,0);
\coordinate[label=below:$B$](B)at($(A)+(0,4,0)$);
\coordinate[label=above:$D_1$](D1)at(0,\yDi,\zDi);
\path let \p1=($(D1)-(D)$)
in coordinate[label=right:$C_1$](C1)at($(C)+(\x1,\y1)$);
\path let \p1=($(D1)-(D)$)
in coordinate[label=left:$A_1$](A1)at($(A)+(\x1,\y1)$);
\path let \p1=($(D1)-(D)$)
in coordinate[label=above:$B_1$](B1)at($(B)+(\x1,\y1)$);
\draw(D1)--(A1)--(B1)--(C1)--cycle (A1)--(B1)--(B)--(A)--cycle (B1)--(C1)--(C)--(B)--cycle;
\draw[dashed](A)--(D)--(C)--cycle (D1)--(D)--(B)--cycle (C1)--(A);
\end{tikzpicture}
end{document}
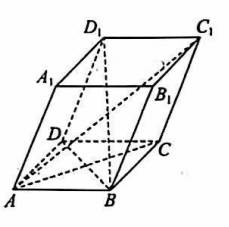
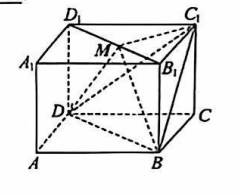
请问应如何调整角度,才能使图形和图片中的图象差不多,谢谢!










多谢!tkz在平几、立体中优势确实不小。图中的各点可以不画出来吗?
@u1680 可以去掉tkzDrawMarksmark=ball,mark size=1.5pt就可以了