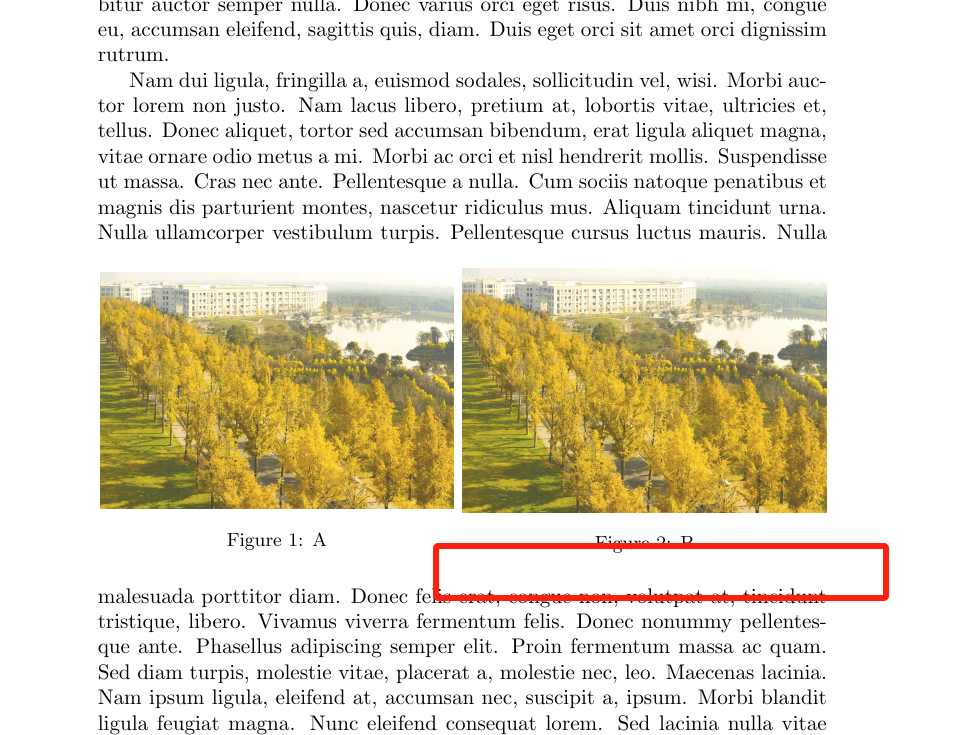
如何全局设置图片与下方文字间距
发布于 2024-08-24 23:04:56
测试代码如下:
% !TeX TS-program = pdflatex
\documentclass[]{article}
\usepackage{hyperref,cleveref}
\usepackage{appendix}
\usepackage[font=small]{caption}
\usepackage{booktabs}
\usepackage{array}
% 调整列间距和行间距
\setlength{\tabcolsep}{10pt}
\renewcommand{\arraystretch}{1.5}
\usepackage{lipsum}
\usepackage[caption=false]{subfig}
\usepackage{graphicx}
\begin{document}
\lipsum[1-2] % 生成第1到第2段文本
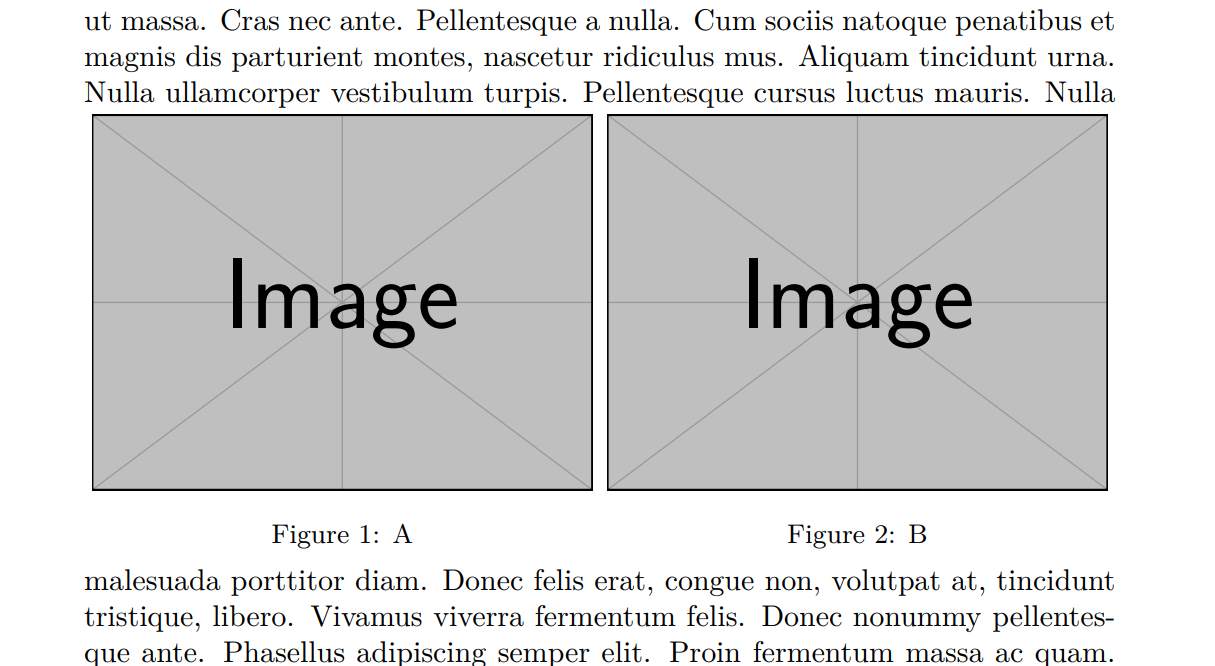
\begin{figure}[h!]
\centering
\begin{minipage}{0.49\linewidth}
\centering
\includegraphics[width=0.99\linewidth]{p1.png}
\caption{A}
\label{Hezi1}%文中引用该图片代号
\end{minipage}
%\qquad
\begin{minipage}{0.499\linewidth}
\centering
\includegraphics[width=0.999\linewidth]{p1.png}
\caption{B}
\label{Hezi2}%文中引用该图片代号
\end{minipage}
\end{figure}
\lipsum[3] % 生成第3到第4段文本
\end{document}测试代码的图:{{p1.png(uploading...)}}
如图所示,如何缩小图片与文字的间距
关注者
0
被浏览
2.3k