排版问题,各个minipage垂直方向对齐.
发布于 2024-08-05 11:49:32

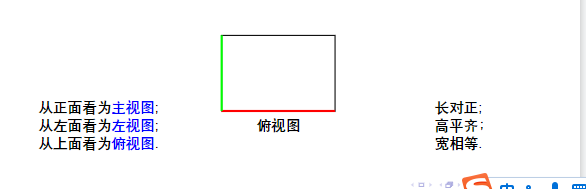
如上图,我想让中间的俯视图与左右两个minipage内的文本顶部在同一水平线上,或者说垂直对齐,但是不想嵌套过多的环境,比如不要嵌套figure环境(没有使用交叉引用及其他功能的需求),hfill只保证了水平分散对齐.ask.tex,此文件可在vscode里运行或overleaf。直接复制粘贴即可,选xelatex。
%---------------------------以下为源码-------------------------------%
documentclass[aspectratio=169]{ctexbeamer}
usepackage{tikz}%绘图
%自定义新命令
newcommand{tb}[1]{textcolor{blue}{#1}}
newcommand{tr}[1]{textcolor{red}{#1}}
begin{document}
\begin{frame}{三视图}
\tikzset{OT/.style={x={(-0.35355cm,-0.35355cm)},z={(0cm,1cm)},y={(1cm,0cm)}}}
\pgfmathsetmacro{\length}{3} % 定义长方体的长度
\pgfmathsetmacro{\width}{2} % 定义长方体的宽度
\pgfmathsetmacro{\height}{1} % 定义长方体的高度
\begin{minipage}[t]{0.3\textwidth}
\centering
\begin{tikzpicture}[OT,scale=1]
% 定义长方体的顶点
\coordinate (a) at (\width,0,0);%DA为宽
\coordinate (b) at (\width,\length,0);
\coordinate (d) at (0,0,0);%D为原点
\coordinate (c) at (0,\length,0);%DC为长
\coordinate (a') at (\width,0,\height);
\coordinate (b') at (\width,\length,\height);
\coordinate (c') at (0,\length,\height);
\coordinate (d') at (0,0,\height);%这里体现高
% 长方体的三条虚线
\draw[thick,dashed] (d) -- (a);
\draw[thick,dashed] (d) -- (c);
\draw[thick,dashed] (d) -- (d');
% 长方体的实线
\draw[thick] (a) -- (b) -- (b') -- (a') -- cycle; % 正面
\draw[thick] (b) -- (c) -- (c') -- (b') ; % 右侧面
\draw[thick] (c') -- (d') -- (a') ; % 上底面面
%设置颜色,没有学习字母表示顶点,只能用颜色表示长、宽、高.
\draw[red,ultra thick] (a')--(b');%长为红色
\draw[green,ultra thick] (a')--(d');%宽为绿色
\draw[blue,ultra thick] (a)--(a');%高为蓝色
\end{tikzpicture}\\
长方体
\end{minipage}
\hfill
\visible<2->{\begin{minipage}[t]{0.3\textwidth}
\centering
\begin{tikzpicture}[scale=1]
% 主视图(投影到 yz 平面)
\draw[thick] (0,0) rectangle (\length,\height);%主视图是取长方体的长和高
\draw[red,ultra thick] (0,\height)--(\length,\height);%使得长变为红色
\draw[blue,ultra thick] (0,0)--(0,\height);%使得高为蓝色
\end{tikzpicture}\\
主视图
\end{minipage}}
\hfill
\visible<3->{\begin{minipage}[t]{0.3\textwidth}
\centering
\begin{tikzpicture}[scale=1]
% 左视图(投影到 zx 平面)
\draw[thick] (0,0) rectangle (\width,\height);%左视图是取长方体的宽和高
\draw[green,ultra thick] (0,\height)--(\width,\height);%使得宽变为绿色
\draw[blue,ultra thick] (\width,0)--(\width,\height);%使得高为蓝色
\end{tikzpicture}\\
左视图
\end{minipage}}
\\[1cm]
\visible<5->{\begin{minipage}[t]{0.32\textwidth}%这里表示第一个minipage的宽度为整个的0.32倍.这个参数t只控制minipage内的内容顶部对齐.
\centering
从正面看为\tb{主视图};\\
从左面看为\tb{左视图};\\
从上面看为\tb{俯视图}.
\end{minipage}}
\hfill
\visible<4->{\begin{minipage}[t]{0.32\textwidth}
\centering
\begin{tikzpicture}[scale=1]
% 俯视图(投影到 xy 平面)
\draw[thick] (0,0) rectangle (\length,\width);
\draw[red,ultra thick] (0,0)--(\length,0);%使得长变为红色
\draw[green,ultra thick] (0,0)--(0,\width);%使得宽为绿色
\end{tikzpicture}\\
俯视图
\end{minipage}}
\hfill
\visible<6->{\begin{minipage}[t]{0.32\textwidth}
\centering
长对正;\\
高平齐;\\
宽相等.
\end{minipage}}end{frame}
end{document}
关注者
0
被浏览
2.1k








MWE是什么含义?
Minimal working examples, 最小工作示例.
确实。
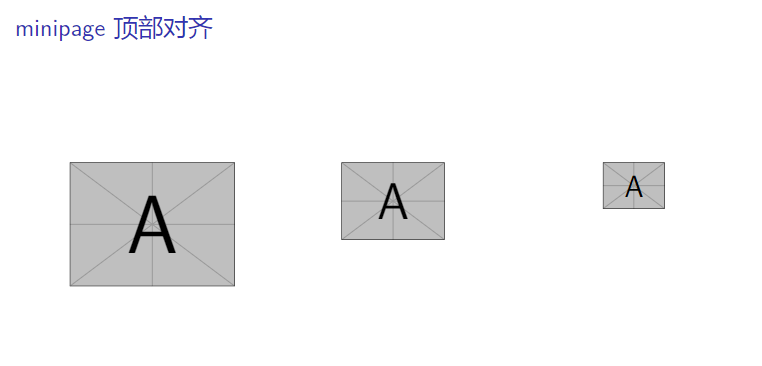
为什么每个minipage后面设置了参数,如[t]顶部对齐,[b]底部对齐,但是没有什么效果,必须加一个null才有效。既然如此,设计的时候直接默认null不就好了吗?搞不懂.
@u124578 可以查看这个回答中文档部分的截图文档截图内同内容,在使用columns环境时,开发者设计选项
t对齐的依据是baseline,T可以实现更好的对齐.但我不能确定minipage是否提供了类似的T选项,请自行texdoc minipage.@u124578