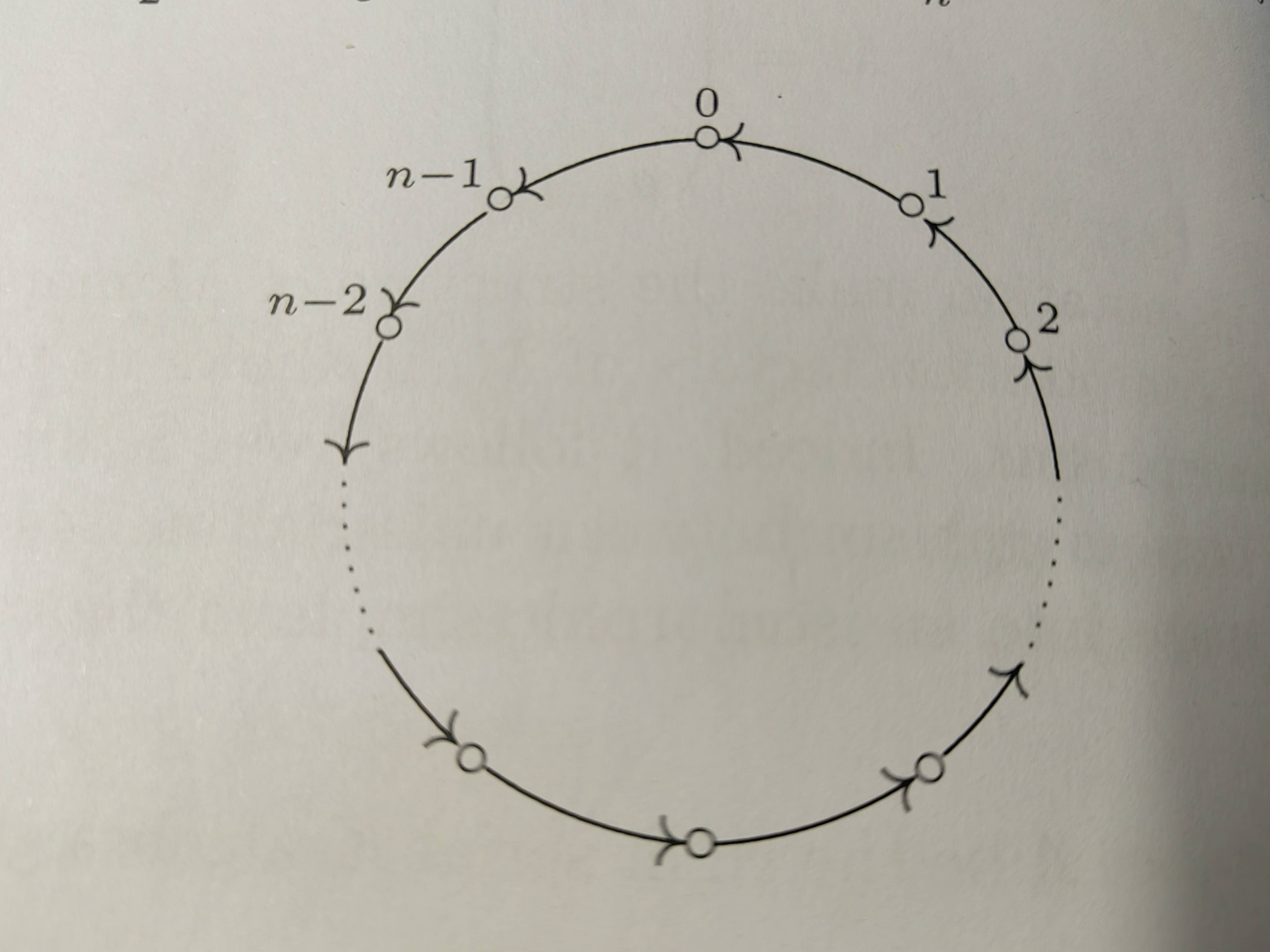
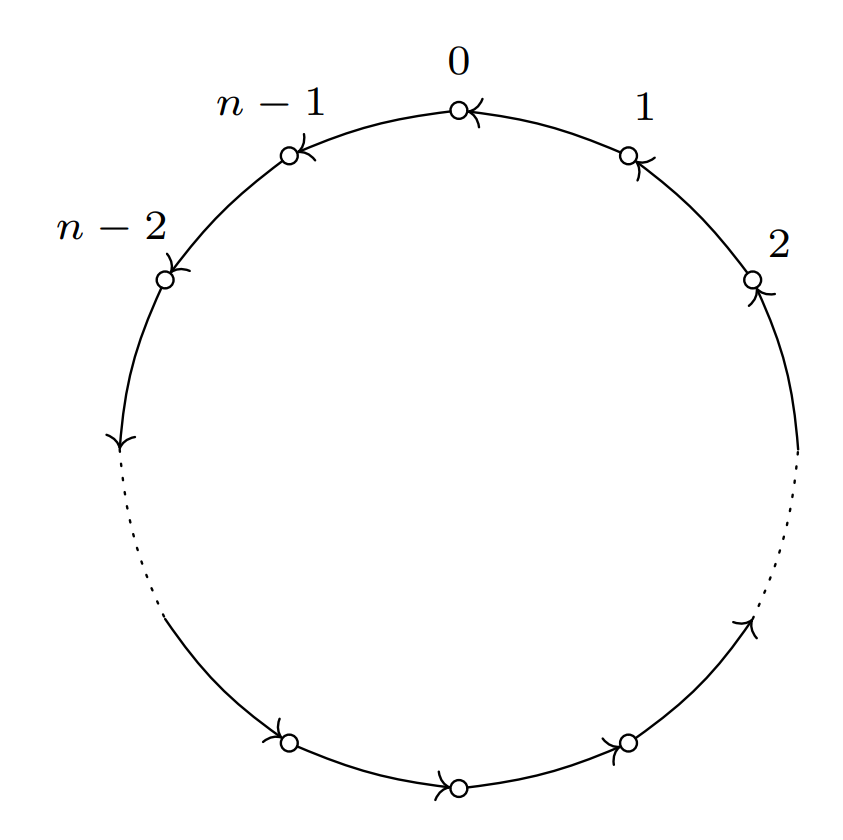
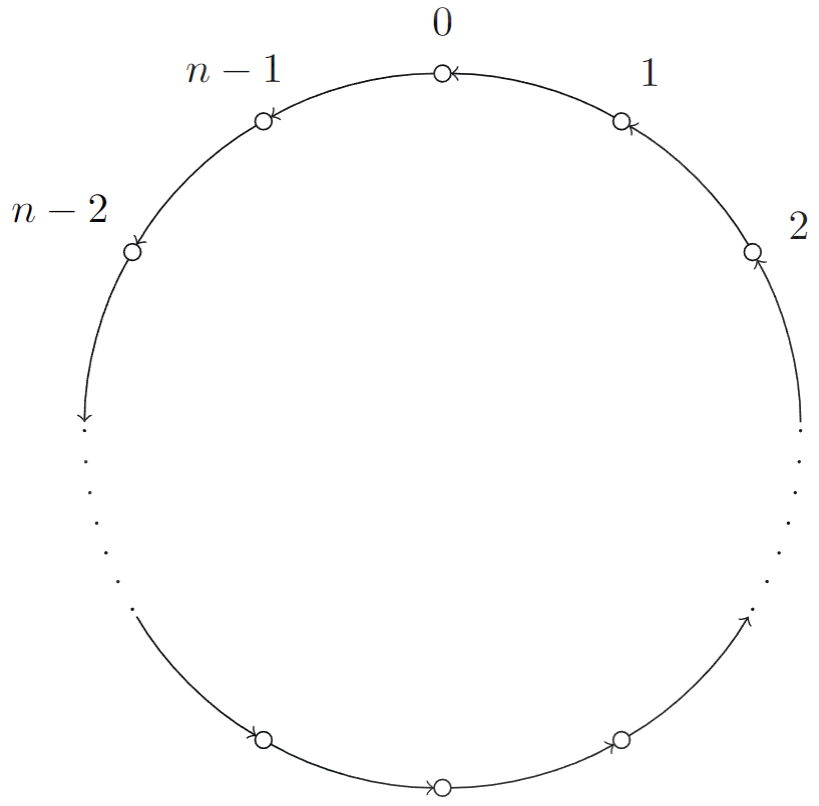
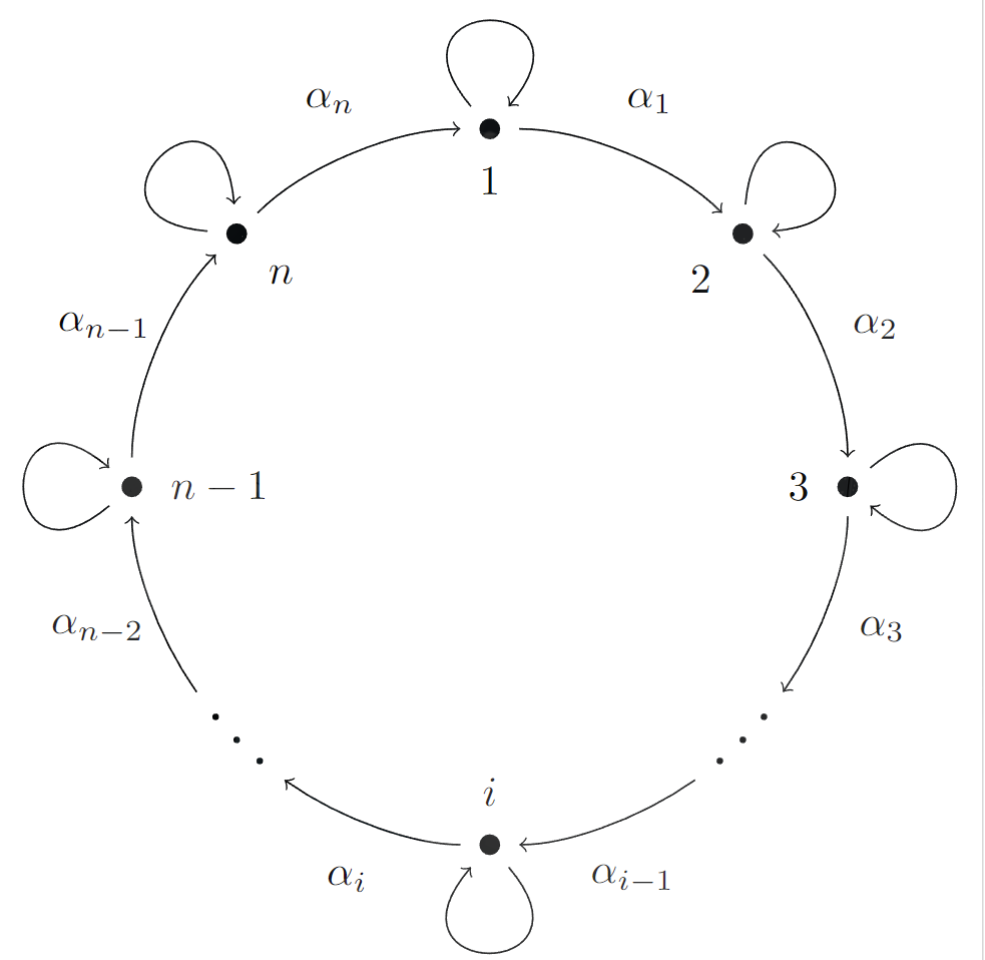
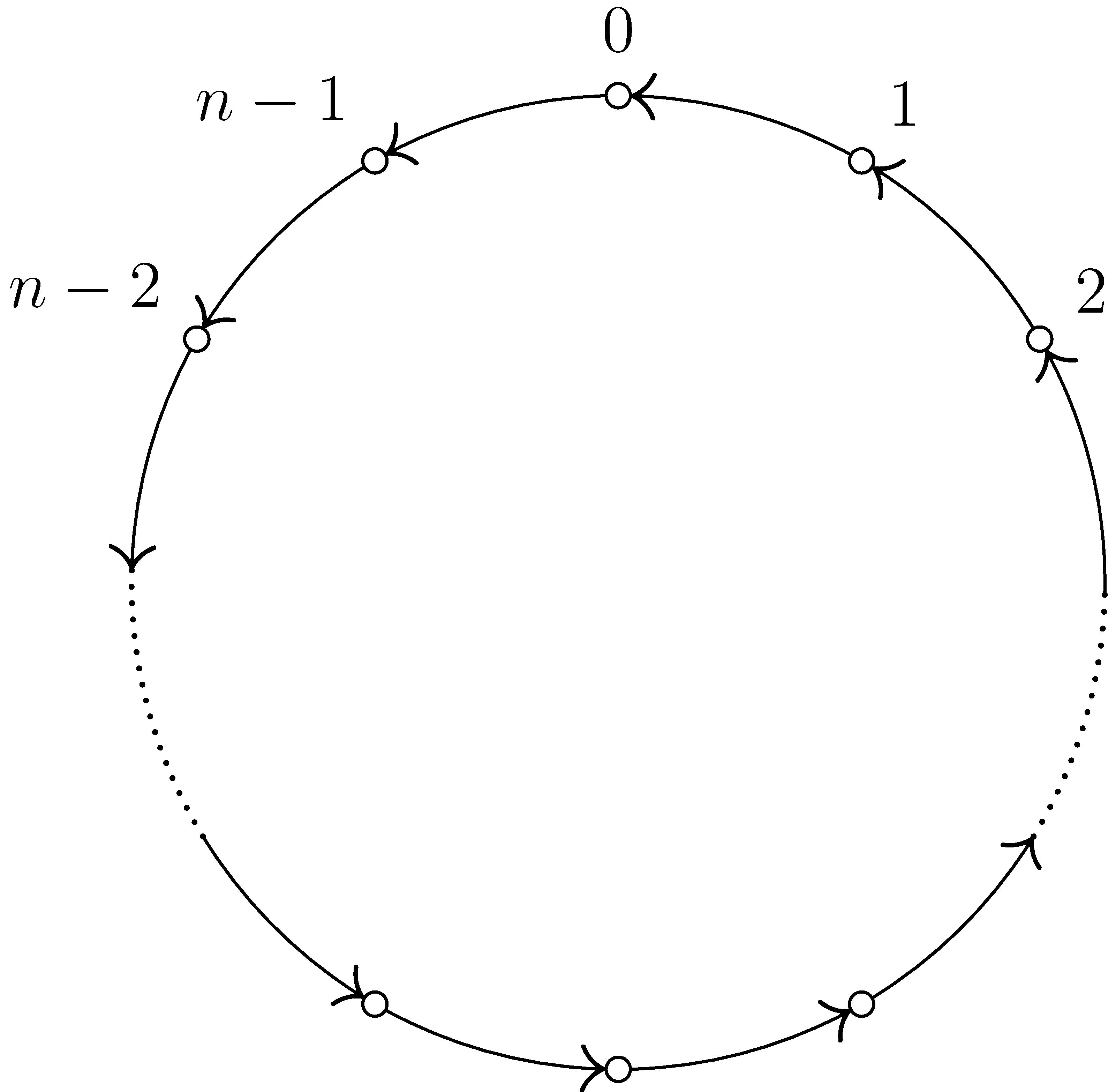
如何用Latex画下面这个循环箭图?
发布于 2024-12-26 10:34:35

\documentclass{article}
\usepackage{tikz}
\begin{document}
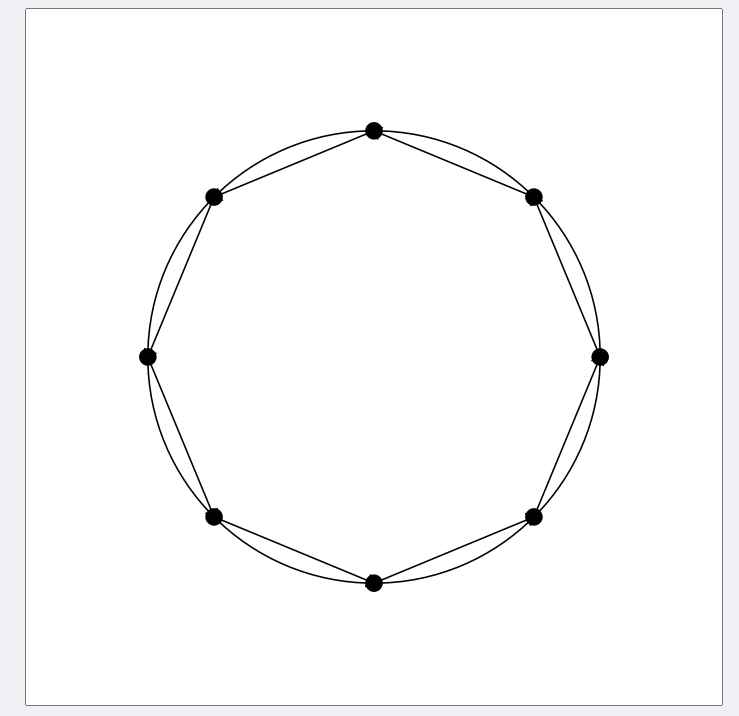
\begin{tikzpicture}
\draw (0,0) circle(2);
\foreach \i in {0, 45, 90, 135, 180, 225, 270, 315} {
\coordinate (A\i) at (\i:2); % 定义点的位置
\draw[fill] (A\i) circle (2pt); % 画点
}
\foreach \i in {0, 45, 90, 135, 180, 225, 270, 315} {
\pgfmathsetmacro{\next}{\i+45}
\ifnum\next=360 \pgfmathsetmacro{\next}{0} \fi
\draw[->] (A\i) -- (A\next);
}
\end{tikzpicture}
\end{document}这是我的LaTeX代码
关注者
1
被浏览
1.8k














谢谢您
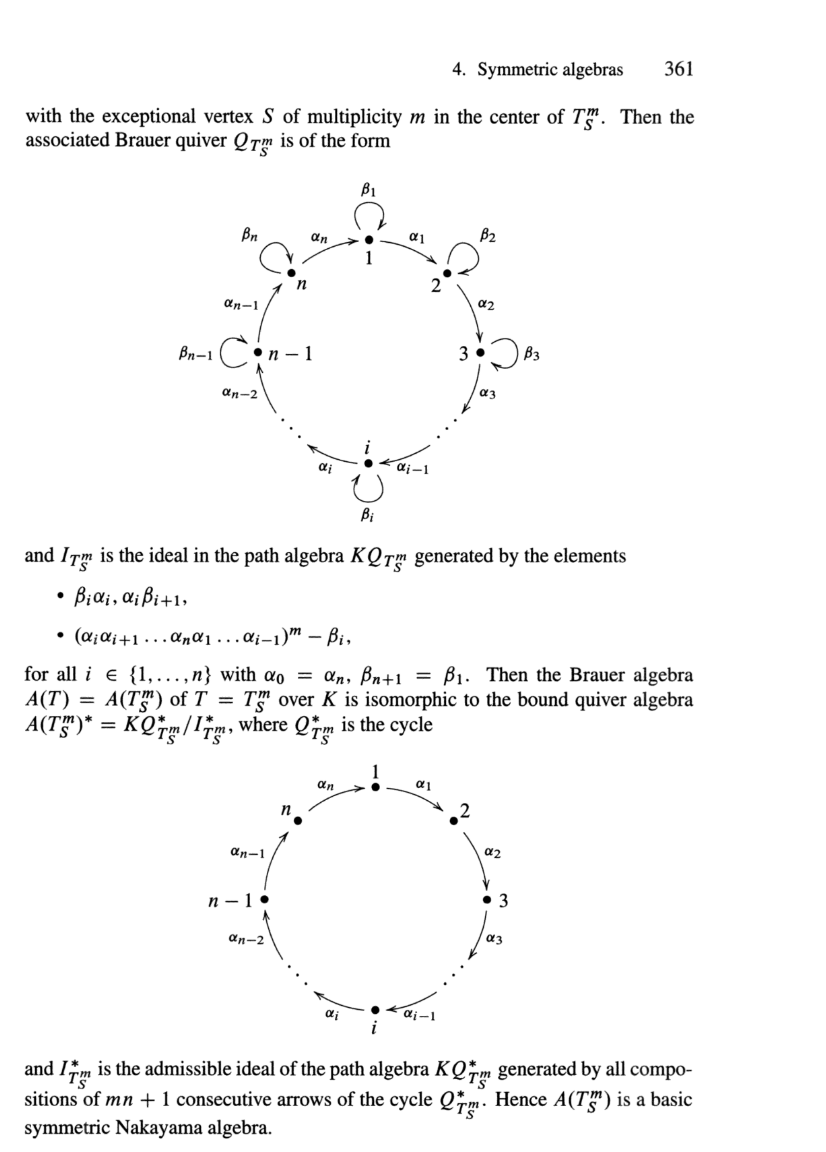
这种图来源于代数表示论,在非交换代数和表示论中, 箭图 Q 的箭图表示给 Q 的每个顶点赋予一个向量空间, 给每个箭头赋予一个相应向量空间之间的线性映射.简称 quiver 表示
https://tex.stackexchange.com/questions/562362/drawing-a-circular-graph-using-xypic
https://tex.stackexchange.com/questions/297525/drawing-cyclic-quiver